15+ Best Portfolio Website Examples for Personal Brands, Photographers, Artists, and More
A digital portfolio helps highlight your best work and increase online visibility, opening up opportunities for potential employment and collaborations. However, creating an online portfolio that stands out can be challenging, which is why we recommend analyzing the best portfolio website examples before jumping into the website-building process.
This article lists 15+ portfolio examples for different roles, including writers, students, and public figures, and pinpoints what makes them special. We’ll also discuss the five elements of creating a portfolio to captivate potential clients.
Download Website Launch Checklist
Top Portfolio Website Examples for Personal Brands
A great starting point is understanding how to make a unique website and searching for inspiration to see what works for you and the industry.
Here are the four best portfolio examples with solid personal branding. See how you can implement their website ideas to your own.
1. Enrico Deiana

- Why it’s special: multiple micro-interactions and industry-specific top-level domain
Enrico Deiana is an Italian-based product and web designer. His unique and engaging portfolio site received an Honorable Mention in 2022 Awwwards.
Once visitors land on the website, they see a swipe effect and a typographic hero image, immediately telling visitors what he does and creating a great first impression.
As you scroll down, there are multiple micro-interactions, including:
- The cursor style changes when hovering over clickable links.
- The background changes as the cursor lands on a portfolio area.
- Animated text, photos, and call-to-action buttons.
The About page is also both engaging and informative. It shows multiple certificates and awards using a smooth scroll effect and animated title.
This freelance web designer enhances his portfolio by adding information about his web design business, including a pricing page with service descriptions. It can be a great way to get leads faster.
Another excellent aspect of this online portfolio is using a .design top-level domain (TLD), strengthening Enrico’s personal branding as a designer.
Domain Name Checker
Instantly check domain name availability.
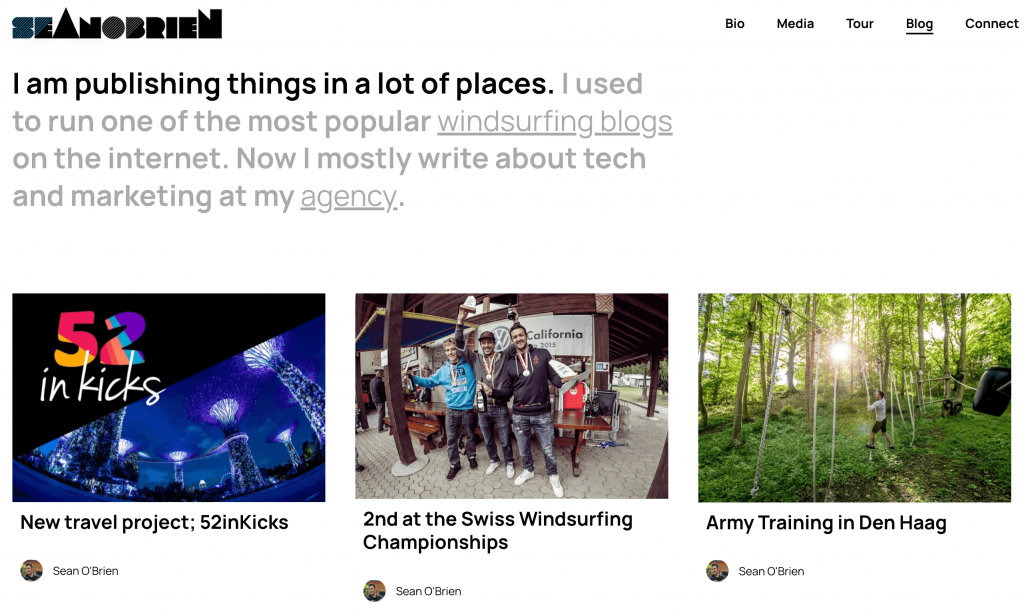
2. Sean O’Brien

- Why it’s special: a solid personal brand and a country-code domain name
Sean O’Brien is a windsurfer who has won championships worldwide. He states the information on the homepage above the fold, letting visitors immediately know who he is.
Sean showcases partners’ logos on the homepage and articles featuring him on the Press page. He also writes blog posts and dedicates the Tour page to his activities.
Sean chose bold and colorful designs to better display his passion. There are various photos of him surfing and large fonts using simple effects to keep the content easy to digest.
Since he’s from Australia, the athlete uses the .au country-code TLD to signal to search engines and site visitors that his personal website focuses on the country. You can use a domain finder and the same approach to own your personal brand today.
3. Gary Le Masson

- Why it’s special: creative portfolio design
Gary Le Masson is a French-based search engine optimization (SEO) and web analytics consultant. His portfolio site is a great example of creative design.
This freelancer used Google’s Search results design as inspiration, including the search bar, color palette, fonts, and layouts. He even animated his name to look like Google in the footer.
It’s a clever approach to show that he works in the industry and to attract potential employers.

At the top of the page, we see the site’s menus:
- Web analytics. He describes his SEO and web analytics competencies.
- References. Lists Gary’s past clients.
- Google resume. This web page has the consultant’s educational history and personal details.
- Contact. Features a contact form and details, including his office address and social links.
Generally, these are the most commonly found pages on portfolio websites. They help potential clients understand who you are and if your skills fit their needs.
Pro Tip
To seamlessly build portfolio websites, check out our top picks for portfolio website builders.
4. Melyssa Griffin

- Why it’s special: good use of pop-ups and informative homepage
Melyssa Griffin is a former teacher that empowers other entrepreneurs by creating content around growing businesses, including online courses and a coaching program.
When you open the digital portfolio, a pop-up quiz wanting to know about your entrepreneurial style will appear. This is a great idea to drive engagement and better understand your site visitors.
Another highlight in Melyssa’s portfolio is the thorough information presented on the homepage. It showcases who she is, her projects, and past clients alongside essential links. The page also includes her Instagram feed and newsletter signup in the footer to prompt action.
Melyssa uses such bright colors as yellow and orange to make areas or elements stand out. She also adds illustrations and colorful shapes to make a portfolio that’s unique and appealing.
For those looking to blend professional achievements with personal branding, exploring a resume website template can be a game-changer.
Pro Tip
Gain some website design inspirations from these content creator website templates and try Hostinger Website Builder to build your own portfolio site easily.
Top Public Figure Portfolio Website Examples
Let’s review the personal portfolio websites of four public figures, including a comedian and a soccer player.
1. Russell Brand

- Why it’s special: newsletter banner and booking feature
Russell Brand is an actor, comedian, and mental health and drug rehabilitation activist. Being involved in such different activities, a personal website to inform his agenda is important.
His site showcases all his work, including books, podcasts, and stand-up comedy videos. He also shares his stand-up performance and community event dates, letting fans book tickets directly on the website.
The site also promotes community engagement by prompting people to join the mailing list and sticking the newsletter banner at the top of the pages.
Design-wise, it uses an earth tone palette with serif fonts and images of crows widely known by his fans to symbolize change or transformation.
2. Lior Raz

- Why it’s special: informative one-page portfolio site and hero video
Lior Raz is among the best one-page portfolio websites on our list. This actor and public speaker made his site visually attractive while providing information in an open manner.
When landing on this portfolio website, visitors will see a hero video showing short clips from Lior’s movies to help catch the visitor’s attention.
He divides his one-page website into five sections – About, Gallery, Press, Speaking, and Contact.
Visitors can click the plus button to read the content of each section, avoiding clutter. There’s also a “hamburger” button containing these different sections for faster navigation.
The actor’s website uses full-width banner images for headings and black for the background to keep the focus on his content.

3. Cristiano Ronaldo
- Why it’s special: career highlights
If you’re looking for one-page layout examples, visit Cristiano Ronaldo’s website.
The top section of the portfolio shows all of Cristiano’s projects, from his soccer career to the fashion industry. For the latter, each picture on the card-based layout will direct visitors to the respective online store.
Scrolling down, a horizontal slider summarizes the player’s career journey – categorized by the clubs he joined. Every slide has a short video running in the background showing Cristiano’s contribution to the club.
Apart from the brands and career highlights, this one-page portfolio contains a video of his most recent product, a newsletter signup form, and links to Cristiano’s previous partnerships.
4. Bill Gates

- Why it’s special: personal timeline and magazine layout
Bill Gates’ website is one of the best portfolio examples if you want to focus on displaying your work and updates and sharing your knowledge.
The site uses a magazine page layout and divides the posts into topics such as Climate and Energy and Education. At the top of the homepage, the featured articles selected are either new or relevant to current events.
The Microsoft co-founder’s personal website uses black and white color palettes, letting the readers focus on the powerful images and videos from his YouTube channel. To maintain simplicity, the website uses a hamburger menu at the top-right of the screen.
This website’s About page provides great ideas to create an engaging personal or professional timeline. It showcases an interactive timeline slider to illustrate Bill Gates’ journey in different areas – Microsoft, Bill & Melinda Gates Foundation, and his other projects – along with pictures representing them.
Top Portfolio Website Examples for Photographers and Artists
If you’re a photographer or graphic designer, check these artist website examples to generate ideas for your own portfolio.
1. Tamara Sredojevic
- Why it’s special: unique value proposition and custom domain
Tamara Sredojevic specializes in accessible and sustainable UX design. Her website is an excellent example of a design portfolio reflecting personal values.
She clearly states her target market and existing client base on the homepage, mostly non-profits, charities, and ethical brands.
Apart from mentioning her core values on the About page, the portfolio site’s footer links to the Accessibility Statement page, explaining how she applies accessibility standards to the site.
It also features a carbon footprint score to show it’s environmentally friendly.
Tamara’s design portfolio relies on simplicity, using large shapes, thin lines, and muted colors.
To educate potential clients about her work, each project page explains her design process, including the project background and her UX approach.
2. Demas Rusli

- Why it’s special: hero image
Demas Rusli is a photographer with hundreds of thousands of followers on social media. He focuses on urban, architectural, and aerial photography.
This portfolio example showcases visually appealing photos right on the homepage. They are divided into three sections – hero image, photo categories, and his Instagram feed.
At the top, it displays full-width images that change every five seconds to make a photography website stand out.
Below that, Demas categorizes his work into six topics – Commissions, Urban, Aerial, Architecture, Nature, and Fantasy – to help potential clients decide if his work fits their needs. If you click on one of the categories, you should see a gallery full of his photos and static video footage.
The gallery layout depends on the category. For example, on the Commissions page, Demas uses a grid layout featuring each project’s picture or GIF.

What’s more, he adds buttons leading to the other categories above each category title, making it easier for visitors to navigate through different areas without having to go back to the homepage.
Pro Tip
Check out some top photography website examples for inspiration, and try Hostinger Website Builder to create your own photography site.
3. Alice Lee
- Why it’s special: a minimalist design for illustration portfolios
Alice Lee is an independent illustrator and muralist. Her visually appealing portfolio can inspire great web design, especially for illustrators.
At the top of the homepage, she adds a subtle animation where the hero image moves according to the visitor’s cursor.
Below that, Alice shows various projects using a minimalist layout within a white background, letting visitors focus on her colorful and beautiful work. Click one of the images to see the project description and her drafts.

4. Lauren Hom
- Why it’s special: behind-the-scenes content and educational blog
Lauren Hom is a New York-based designer, illustrator, and lettering artist. She’s known for her bright color palettes and playful letterforms, and you can see that she applies that style in her graphic design portfolio as well.
She uses several shades of green for the background and orange for the highlighted elements, like hyperlinks and call-to-action buttons.
This graphic designer shares photos of the behind-the-scenes along the final products on the Work page.
She also writes blog posts about murals, lettering, and freelancing tips, sharing her expertise and helping to improve her portfolio site’s ranking on search results.
Suggested Reading
If you’re ready to showcase your creativity and skills, discover these articles:
How to Create a Graphic Design Portfolio
How to Make a Digital Art Portfolio
Top Portfolio Website Examples for Bloggers and Writers
This section covers four portfolio ideas for writers, from copywriters to music writers.
1. Todd Clarke
- Why it’s special: engaging copy
Using the brand Toddsgotapen, Todd Clarke shows that creating an engaging website portfolio doesn’t require complex animations. This copywriter keeps his site design simple and uses his copywriting skills instead to attract the visitor’s attention.
His copy is straightforward and catchy, helping readers quickly understand what he offers and why they should hire him. He uses large headings to structure the information, plus bold sentences and icons in the body copy to highlight important points.
On the Portfolio page, the clickable categories at the top make it easier for readers to check his work. Each image on the page will direct them to the live website or a full-screen image reflecting the project’s live version. To establish credibility, he dedicates a whole page to testimonials.
As Todd only has a LinkedIn profile, he crosses out other social media accounts on the footer to let visitors know where he’s available.
2. Muriel Vega
- Why it’s special: straightforward navigation
Muriel Vega is a freelance tech, food, and culture writer who has worked with multiple popular brands, including The Guardian and Patreon. Her portfolio is simple yet effective in showing potential employers her writing skills.
The homepage features her job title, menu, six linkable illustrations to differentiate her projects, and social media icons. Her work is arranged in a grid layout containing an image, article title, and the company that published it.
In her About page, Muriel keeps the information straightforward by describing her previous writing experiences.
3. Helena Bowen

- Why it’s special: strong above-the-fold section
Helena Bowen is a top speaker, coach, and speechwriter. She has worked with over 150 clients, gathered millions of online views, and been featured in media like TED, CNN, and National Geographic.
She uses the above-the-fold homepage section as an impactful element to attract potential clients. It displays the number of clients she worked with, language translations, and views.
Scrolling down, she doesn’t only include her previous clients’ testimonials but also their comments on social media.
In addition to providing social proof, Helena explains her career background and general workflow.
Regarding the site’s design, she keeps it simple with ample whitespace and professional photos to make readers focus on the content and strong colors to highlight essential details.
4. Duygu Mühürdar
- Why it’s special: simple user interface, clean navigation
Duygu Mühürdar is a music writer who takes various roles in the music industry. As she has more than articles to display, using thumbnails to represent her written and visual work keeps the homepage clean yet informative.
Each menu thumbnail reflects the same minimalist style with plenty of white space. She also includes her social media links to support the text-based content.
The Posts page – written in Turkish – offers a search and sorting feature. Visitors can also find specific articles based on their type of publication.
The white background across the site makes the highlighted sections stand out. It’s a good design choice for the Social Media Works page, as the colorful thumbnails could clash with non-neutral colors.
Top Portfolio Website Examples for Students
We’ve gathered four portfolio examples from students and recent graduates to serve as inspiration for your own website.
1. Greg Chen
- Why it’s special: detailed workflow
Greg Chen has one of the best portfolio websites if you’re looking for an appealing way to lay out your product pages. This recent graduate from Carnegie Mellon University describes himself and shows featured projects already on the homepage.
Once you click one of the project links, you’ll see a video and a short project description. As you scroll down, it will display the project background, his research and design process, and the outcome. Greg also attaches photos and screenshots to illustrate his workflow and highlight his expertise.
Besides outlining his educational and career background on the About page, Greg provides a downloadable resume for future reference and explains his role in more detail.
2. Marino Franulovic
- Why it’s special: subtle animations across the homepage
Marino Franulovic holds a Bachelor of Arts degree from Coventry University and focuses his career on digital marketing consulting.
The above-the-fold section of his homepage has a big heading, his short bio, and animated text. Below that, Marino describes his services, which include marketing planning and development, applying subtle float-in effects as users scroll.
Further down, it features a blog post, an About section with his contact details and photo, and testimonials. Although Marino’s web developer portfolio is a great example of good design, it could be improved by showcasing work from previous employers to convince potential clients to work with him.
3. Dayla Baron
- Why it’s special: focus on her resume
For those looking for inspiration for their academic writing portfolio, Dayla Baron’s website is an excellent example.
This Ph.D. astrophysics student keeps the navigation straightforward by displaying four menus on the homepage – Resume, Research, Outreach, and Personal. The menus are also sticky, so visitors don’t need to return to the homepage to find other categories.
Dayla writes her education, awards, and publications chronologically on the Resume page, while the Research page has graphics and figures to help readers get a glimpse of her academic papers.
What Makes a Portfolio Website Great?
The examples above make it clear that designing a portfolio isn’t only about aesthetics but also the overall UX and content. Thus, this section will cover the five best portfolio features to consider when creating a new portfolio or updating an existing one.
Relevant Projects
Ensure you only include your best work in the portfolio to showcase relevant skills to the position you’re interested in.
Therefore, defining a target audience is important to help filter your work and display your expertise from the client’s perspective. For example, food photographers should keep their portfolio limited to commercial and food photography, even if they’ve captured beautiful landscape photos.
Seamless Navigation
Easy navigation enables site visitors to find what they want faster, delivering a great user experience. Avoid having too many menu links and ensure the design is fully responsive.
If you want to get creative, don’t forget about user experience. For example, those making a photography portfolio can use Demas Rusli’s portfolio as an example of organizing different categories.
Beautiful Design
Following web design best practices is essential to provide a good user experience and maximizing your hiring chances. Regardless of your portfolio type, make sure to:
- Use high-quality images.
- Select a color palette that best represents your personality and highlights your work.
- Choose the right typography.
Designer-made website themes are a great way to get you started. Most website builders, including Hostinger’s, offer great resume website templates for online portfolios, so you don’t need to create everything from scratch.
Simply add your content and, if necessary, customize the design with our easy-to-use editor.
Pro Tip
Learn how to design a website and take your online portfolio to new heights.
Information About Yourself
Your professional story helps convince potential clients to work with you, especially when you have relevant education, training, and recognition. However, don’t be afraid to break away from a professional tone to build a brand suitable to your personality.
Some of the necessary information to include in portfolio websites is:
- Personal details like hobbies and values.
- Professional background, like education and certificates.
- Your photo.
Social Proof
Social proof makes your personal brand more trustworthy. Also, apart from including testimonials from previous clients or colleagues, you can add articles and awards.
For example, Enrico Deiana mentions his participation in the Awwwards jury on his portfolio, and Helena Bowen included articles her clients were featured in.
Conclusion
A good portfolio website combines the right design, relevant work examples, and content.
Before building a portfolio, consider your role, personality, and values to make it stand out. A web designer, for example, can demonstrate their technical skills with micro-interactions, like Enrico Deiana, or write their principles as Tamara Sredojevic does.
In addition to the design, using your expertise, like Todd Clarke’s copywriting skills, is a great way to show prospective employers and clients what you have to offer.
We hope you’ve found design inspiration from the 15+ examples in this article and generated ideas to apply to your online portfolio.
If you’re unsure about your portfolio quality, ask your friends or contact an expert to evaluate and help you improve it.



















Comments
November 04 2023
I want my firm portfolio launch
November 09 2023
Hello there! Creating a professional website is a great way to launch your firm's portfolio! It provides a platform to showcase your work and attract potential clients. If you need assistance, feel free to contact our Customer Success Team ?
February 02 2024
i wound like to no more about portfolio website because am still a biginer in the programming world
February 07 2024
Hi Charles! Sure thing. You might find our collection of art portfolio website examples helpful for inspiration. It features a variety of stunning portfolios that can give you ideas and insights into designing your own. Take a look and see what resonates with you ?