How to Make a Photography Website: 9 Simple Steps to Attract Clients and Gain Exposure

Having a professional photography website can increase exposure and attract new clients. Even if you don’t have a photography business yet, you can still benefit from creating a website for photos.
This article will share nine simple steps on how to make a photography website using WordPress or Hostinger’s website builder. We will also explain how to display and optimize your photography website images for professional or personal use.

How to Make a Photography Website in 9 Steps
1. Set Goals for Your Photography Website
2. Choose a Web Hosting Plan and Domain Name
3. Choose a Platform for Your Photography Website
4. Select a Photography Template
5. Add Pictures to Your Website
6. Add Personal Information and a Contact Form
7. Optimize Your Photography Website
8. Promote Your Pictures
9. Monetize Your Photography Site
1. Set Goals for Your Photography Website
Before you start a photography website, set the main goals you want to achieve with the site. Doing so will provide a clearer idea of what type of photography site you want to create.
For instance, a new photographer who only wants to casually share their images will have different considerations from a professional looking for clients.
When creating a photography website, answer the following questions to help set your goals:
- What type of photos do you take?
- How many high-quality pictures do you have?
- Who are your target audiences?
- Do you want to sell your images?
- What type of clients are you looking for?
Answering these questions will also help with the next step – choosing the right hosting plan and domain name.
2. Choose a Web Hosting Plan and Domain Name
Understanding what web hosting is will help you select the right plan.
Web hosting is a service to make your website accessible online. There are various types of hosting available, from shared to cloud hosting. Here are some elements to consider when choosing a web hosting plan to build a photography website:
- Storage. Consider the number of images you plan to share and choose a hosting plan with enough storage. For example, 50 GB of SSD storage is enough for most photography websites.
- Features. Some hosting providers, such as Hostinger, include a free custom business email service with most of its plans. Look for a plan that has additional features to help attract potential clients.
- Uptime. Look for a hosting provider that is transparent about monitoring their uptime and downtime. Hostinger offers a 99.9% uptime guarantee, making it a reliable option for photographer websites.
- User-friendliness. Choose a web hosting plan that suits your technical skills. Check if the web host offers a user-friendly control panel. Alternatively, use a website builder if you don’t know how to manage web hosting.

Once you have selected a hosting plan, get a domain name for your site. We recommend choosing a hosting plan with a free domain, such as Hostinger’s.
To find what domain name suits your website, here are some essential factors to remember:
- Keep it simple. A simple and short domain name lets potential clients easily find your photography website.
- Avoid symbols. Use letters only to prevent visitors from misspelling your domain.
- Use your website name. Use the same name you use for your website. If you are making a personal photography portfolio, use your name as the domain.
Pro Tip
Choose suitable domain extesion. While, .com is a common choice, there are other options that can make your website address look professional. A great example is .studio domain.
Make sure to check for domain availability once you have chosen a name.
Domain Name Checker
Instantly check domain name availability.
3. Choose a Platform for Your Photography Website
There are various platforms to create your photography website. Consider these factors to choose the right platform for your needs:
- Technical knowledge. Some platforms require more technical knowledge than others. Recognizing your website-building skill level is essential before choosing a platform. Website builders are more suitable for beginners with no technical knowledge.
- Features. Look for a platform that offers features to help optimize your photography website. For example, features that allow you to create a high-quality image gallery.
- Scalability. Choose a platform that can help grow your website over time. For example, you can grow from making a personal portfolio to building a photography business.
- Customization. A beautiful website design is essential to highlight your photographs and attract visitors. Check if the platform offers great theme options and easy customization.
Here are two popular platforms to consider for your photo website:
WordPress
WordPress is a content management system (CMS) that offers great site scalability. This option suits users who want more flexibility when making the site.
Setting up WordPress CMS is very simple. For instance, Hostinger’s Auto-installer feature helps ease WordPress installation. After using this feature, you can immediately customize and add content to the website.
Website Builder
With a photography website builder, you can create a website within minutes. Hostinger Website Builder is a great beginner-friendly option with a drag-and-drop editor that makes customization easier, and it starts at only $2.99/month.
In addition, Hostinger offers some of the best website builder templates for displaying an image gallery.
4. Select a Photography Template
The next step to creating your photography website is choosing the right theme or template.
After selecting a template suitable for your preferred gallery format, designing a website will be easier.
Each platform has its own set of themes. You can apply a filter to only show photography website themes.
When customizing your photography website design, consider the following factors:
- Color scheme. The colors of your website theme should be distinct from your photos. Choose colors that will enhance your images.
- Branding. Select a theme consistent with your branding, especially if you have a photography business.
- Layout. Choose a theme with a suitable layout for your images. This will make customization easier.
- Performance. A website for photographs can take longer to load due to the number of pictures. Therefore, choose a lightweight theme that will not slow the loading time.
Now that you know what to look for in a theme, here are the best themes for a photography website built using WordPress and Hostinger’s website builder.
WordPress Themes
WordPress has over 10,000 themes in its gallery. Applying the photography filter will offer you over 700 theme options. Here are the best WordPress photography themes to consider:
- Astra. This lightweight and customizable theme option is perfect for all types of photographs. It features many built-in templates that are specifically designed for showcasing photos.
- OceanWP. A popular theme that offers over 200 website designs, including photography options. It also has customization options for headers, typography, and menus.
- CyberChimps. This freemium multipurpose WordPress theme is WCAG 2.0 compliant and WPML-ready. It offers customization options for product pages and supports integration with LearnDash and WooCommerce.
- Divi. This powerful, multipurpose theme is suitable for various purposes, including photography websites. It features a drag-and-drop page builder, making creating beautiful layouts and designs easy.
- Neve. This mobile-friendly WordPress theme offers customization options using drag-and-drop page builders like Divi Builder and Brizy. It has various starter site designs with features to sell work online.
Website Builder Templates
Website builders offer fewer template options than WordPress. However, the options are more consistently high-quality. Here are Hostinger Website Builder’s best free photography site templates:
- Linas. A well-designed theme for fashion photographers. This theme offers a unique and creative layout to display your photographs.
- Millen. This simple and minimalistic template is suitable for a photography website with many images.
- Kofi. This template is great for a simple website for a photography portfolio.
- Lylan. This photography template lets you create numerous photo categories.
- Eugenie. A simple yet attention-grabbing template to highlight your best images.
Many website builders also have a drag-and-drop editor for easier customization. You can also check out some top photography website examples built with Hostinger Website Builder for inspiration.
5. Add Pictures to Your Website
After choosing your website’s design and customizing it according to your branding, the next step is adding pictures to your site.
How you choose to organize your image gallery depends on the photography style. Here are several factors to consider:
- Include alt-text. Adding alternative text makes your photos more accessible to search engines and people with disabilities.
- Check the resolution. Optimize image quality by posting high-resolution photos on your website.
- Add categories. Assign specific categories to your photos to easily manage them.
- Choose the image type. Choose a suitable image format for your photos.
- Use clear image titles. For better SEO, avoid using numbers and symbols for your image names. We recommend using descriptive sentences instead.
There are multiple ways to organize your image gallery. Here are the different ways to display images on your own photography website:
Highlight the Best Photos
Choose the best photographs to display on your first page. For a fashion photo website, this helps visitors focus on certain details. We recommend keeping your best photos up to date by changing them frequently.
For instance, Haris Nukem’s photography website shows only one eye-catching image on the first page. Visitors can go to a different page to browse other images in their photography portfolio.
Full Gallery Display
This gallery option is popular for photographers that want to showcase different styles of photos on the homepage. Some photography websites use a search bar to help visitors find a specific photo.
This option is excellent if you are a food or wedding photographer. For example, Jonathan Gregson shows a full gallery on the homepage, presenting multiple food and travel photography styles.
Photojournal
This gallery style is more suitable for blog posts. If you are a photographer who likes to tell a story with images, this option is great for you.
An example of a photojournal is Indraneel Chowdhury’s photography website.
6. Add Personal Information and a Contact Form
Once you have uploaded the photographs, personalize your own photography website. One way to connect with your visitors is by adding personal information and a contact form.
When you are creating an About Me page, consider the following elements:
- Keep it simple. Focus on important information that relates to your photography.
- Express your passion for photography. Describe the role photography plays in your life and why you feel passionate about it.
- Use a personal story. Make sure that your story is personal and authentic. Don’t copy other photographers’ stories.
- Add your own portrait. Doing so will create a more personal connection with your audience.
Kayla Fisher’s website has a simple yet beautiful About Me page. It effectively describes her clear passion for photography.
In addition, create a contact page to communicate with your audience. You can either add your contact details or create a form on this page. We recommend creating a contact form as it will be easier and faster for visitors to reach you.
Here are some factors to look into when creating your form:
- Keep it short. Only include necessary information or questions. Asking for too many contact details can discourage audiences from filling out the form.
- Check submissions regularly. Respond to visitors’ inquiries as soon as possible. Check your inbox regularly to avoid leaving messages unanswered for too long.
- Add a call to action. Encourage people to fill out the form with inviting and engaging copy.
A great example of a simple contact form can be seen on Mike Kelley’s Contact page. The form only asks for necessary contact details. There is also a short call to action above the form.
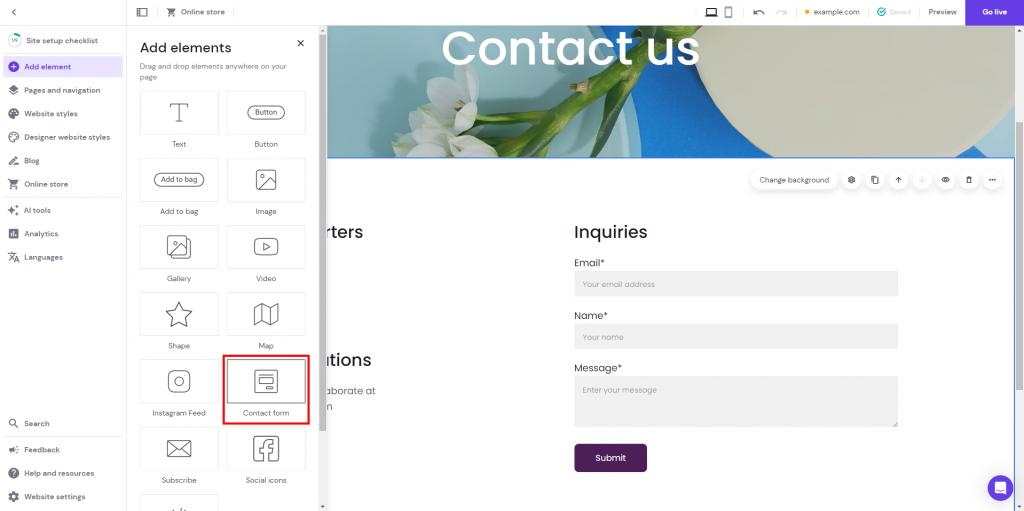
The steps to add a contact form to your photography site are different depending on your platform. With Hostinger’s Website Builder, you don’t need to install additional extensions or plugins to create a contact form. Click Add element and choose the Contact form element to add the form directly.

Suggested Reading
Find out more Contact Us page examples for your inspiration.
7. Optimize Your Photography Website
Other essential factors in creating a photography website are search engine optimization (SEO), security, and speed. Before publishing your site, make sure to review and optimize it to increase your chances of success.
Here are three ways to optimize your website:
Improve SEO
Understanding what SEO is can help reach more clients and visitors, enhancing your site’s organic traffic performance. Some key SEO strategies to implement in your photography website are:
- Keyword optimization. Choose a focus keyword for each post and page. Then, optimize your content around the keyword. This gives you better chances to rank with the right search term in search engine results pages (SERPs).
- Mobile-friendliness. Check how your website looks and functions on other devices, such as a mobile phone. Make sure your website runs smoothly on different screen sizes.
- Internal linking. Add links to other pages on your site to get visitors to explore your website longer.
- Breadcrumbs. To improve user experience on a website with many image categories, add breadcrumbs.
- Meta title and description. Write the meta title and description for your posts and pages to control what they look like on SERPs. Hostinger Website Builder offers a built-in SEO page settings feature to directly write your meta title and description without additional SEO tools.
Set Up an SSL Certificate
Understanding what an SSL (Secure Socket Layer) is and how it works will protect your site better.
An SSL is a digital security feature that encrypts the connection between a website and a browser. The certificate creates a secure way to transmit and receive sensitive data.
Another SSL certificate benefit is that it is a ranking factor. Since search engine bots mark websites that don’t have SSL certificates as dangerous, they will have a harder time ranking.
There are various ways to get an SSL certificate for your site. Hostinger offers a free SSL certificate with every web hosting purchase and the website builder plan.
When you have the certificate, users will see a padlock icon next to your URL in the browser. This icon symbolizes that your website is secure.
Optimize Speed
Website performance is also an essential ranking factor, especially for a photography website with many high-quality images. Ensuring your website has a fast loading time is essential to reduce bounce rates.
High-quality images often take longer to load, which causes visitors to leave without exploring more of your content. Here are some ways to make your photography website loads faster:
- Use caching. One of the ways to improve your loading time is setting up website caching for your site. Website caching temporarily stores website data to load pages faster.
- Check your file type. Choosing the best image format for every photo will also influence the loading speed. Make sure to compress your images using a tool like TinyPNG.
- Implement a CDN. Setting up a content delivery network like Cloudflare will improve the speed and responsiveness of your site. A CDN works by serving website resources from a location that’s closest to the user.
- Run speed tests. After uploading new images, check your loading time using a speed testing tool to ensure a smooth-running site.
8. Promote Your Pictures
Now that you have published the site, promote it to reach more people.
One option is to promote your portfolio website on social media. It is a great way to attract potential customers organically. To do this, connect your own website to social media accounts like Facebook, Instagram, and Twitter.
Here are some factors to consider when connecting your website with social media accounts:
- Keep the focus on photography. The social media profiles you include on the website should still focus on your photography skills. If you only have a personal account, we recommend making a separate one for your photographs for consistent branding.
- Integrate the profiles. Add your Instagram or Flickr posts directly to your website so visitors can immediately see your social channels.
- Add a share button. Give the option to share your images on visitors’ own social media profiles. WordPress plugins like Super Socializer and Blog2Social can help add a social share button to your site.
9. Monetize Your Photography Site
Create your photography website with a store to sell the photos. We recommend using an eCommerce platform or tool to add a shop page to your website.
Add a payment gateway so that people can do transactions on your shop page. In addition, make product pages for the photographs.
There are various photography products that you can sell, from prints to presets. You can also offer photography services on your online store.
Amelia Allen’s site displays a great example of an online store with clear prices and a shopping cart.
Conclusion
You can create your own photography website for personal projects or business purposes. Compared to a regular site, a professional photography website involves different steps and requirements.
We hope this tutorial has helped you figure out how to create a photography website.
Suggested Reading on How to Make a Website
How to Make a Portfolio
How to Create an Online Job Board
How to Make a Gaming Website
How to Create an eLearning Site
Most Successful Website Ideas
How to Make a Photography Website FAQ
After learning how to make your own photography website, here are some frequently asked questions about the topic.
Can I Make Money From a Photography Website?
Yes, there are various ways to monetize your photography website. Some popular methods are selling prints and presets, licensing pictures, and offering photography services. You can also rent advertising spaces or join an affiliate marketing program.
What Is the Best Platform to Create a Photography Website?
There are several platforms to create a photography website. The best choice depends on your needs and budget. Hostinger’s website builder is beginner-friendly, while WordPress offers more customization options.
What Does a Photography Website Need?
A photography website needs high-quality images, an easy-to-navigate layout, a portfolio section, contact information, and details about your photography services. It should also be optimized for search engines and mobile devices.
Can I Create a Photography Website for Free?
Yes, it’s possible to create a photography website using free platforms like Wix, Weebly, or WordPress.com. However, you must upgrade to a paid plan to unlock more tools or remove the platform’s branding and advertising from your site.









