13 Best Image Formats and When to Use Them

Each image format is optimized for a different use, which is why it’s essential to understand their differences and know when to use them.
More than 90% of websites include images in their content as they tend to capture readers’ attention or explain complicated information through the use of infographics or screenshots. Images can also drive conversions and promote social sharing.
Choosing the right image format is an important factor in increasing website speed. Using improper formats may slow down your site or cause errors, leading to a poor user experience.
This article will help you understand the differences between image formats and when it’s best to use each of them.

Different Image File Types – Raster vs Vector
Before we talk about the differences between raster and vector graphics, it’s important to understand the difference between lossy vs lossless compression.
Lossy and lossless are considered as compression techniques, while raster and vector are image file types.
Lossy compression is a process that removes some of your image data. While this significantly reduces the file size, it also lowers the image quality.
Meanwhile, lossless compression only takes away non-essential metadata. It only slightly reduces the file size, but it preserves the image quality.
Raster images can be either lossy or lossless, while vector images are neither lossy nor lossless because their size is already small – therefore, they don’t need any compression.
To choose which file format is the best for you, you have to consider the image quality, how quickly you expect your visitors to open the images, and how much space you have to store them.
Raster Image File Formats
Raster images are composed of grids of tiny, square dots called pixels. Each pixel contains a color, which lines up with one another to form the image. The higher the resolution, the more details can be seen in a picture.
Raster images typically have larger file sizes than vector images. Examples of raster file formats include JPEG, GIF, and PNG – these are the most common image file types on the web.
Use raster images for complex images with smooth edges and color gradients, such as graphic design projects and photographs.
Every pixel in raster files has a defined color, position, and proportion according to the resolution. That means, if you resize the image, the pixels will get stretched to fill the extra space, making your image blurry, distorted, or pixelated.
Vector Image File Formats
Vector images are constructed of paths that are based upon mathematical equations.
A path is defined by a start and end point, which are connected by lines and curves. It can be a straight line, a square, or a curvy shape. Each path may contain various properties, such as stroke color, fill color, and thickness.
Since vector images are defined based on algorithms – not by a specific number of pixels – it’s possible to scale them up without distortion or loss in quality.
They typically have smaller file sizes than rasters. Examples of vector image file types are EPS, SVG, and AI.
People often use vector image files for logos, icons, or fonts – visuals expected to have flexible scalability in any situation.

When compared, the quality of the vector image format is unchanged when it’s magnified. On the other hand, enlarging a raster may lower its image quality.
Top 8 Raster Formats
Now that you learned the main differences between raster and vector images, let’s look into the most used file formats for image optimization that will result in a better website performance. We’ll go over each format’s pros and cons, browser and operating system support, and what each format is best used for.
1. JPEG and JPG
It’s important to note that JPEG and JPG are the same file formats, with different acronyms and file extensions. Joint Photographic Experts Group (JPEG) is a raster image with lossy compression.
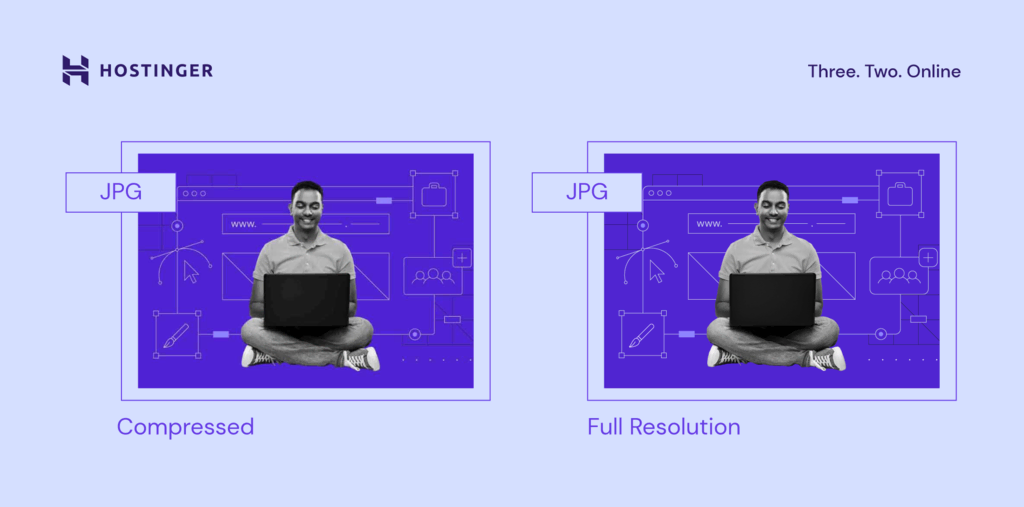
Its lossy compression means that JPEG eliminates some data to reduce its file size, which decreases its image quality in return. Its relatively small file sizes allow you to save more space on your disk or memory card.
It’s commonly used for saving images in digital cameras and printing, as long as you will not need further editing. JPEG is a flat image format, which means all edits are saved into one layer, and you cannot reverse the modifications. It also doesn’t support transparency, unlike PNG and GIF.
JPEG is an excellent choice for web usage. Your site visitors can load the images quickly, while the loss in quality is barely visible. It’s also suitable for image sharing since its lossy quality indicates that JPEGs have a reasonably small file size.

JPEG is one of the most common file formats. In addition, you can even convert the images to progressive JPEG format in order to load the images even faster on your website. This is understandable since JPEG files support all browsers and operating systems and offer relatively optimum compression.
All major browsers such as Google Chrome, Safari, and Mozilla Firefox have supported this image file type since their earliest version.
However, JPEG is not the best option for images with lines of text in them, such as tutorial screenshots and infographics. This is due to the lossy image compression, which may render the text in your image to be hard to read.
2. PNG
Portable Network Graphics (PNG) is a raster with lossless compression.
Since PNG is lossless, it retains its original data, and its quality remains the same. This results in PNG having a higher image quality than JPEG while maintaining its detail and color contrast.
Text in PNG appears clearer than in JPEG, making it a better choice for graphics that emphasize text such as screenshots, infographics, or banners.
The PNG file format is optimized for digital use, making it the most commonly used image format. It also supports more colors than the GIF format – PNG can handle up to 16 million colors, while GIF only supports 256 colors.
This allows you to have more vibrant images, while PNG files can also retain transparency, making them an ideal choice for logos.
If you use PNG for high-resolution photos, it will create a file larger than JPEG would. However, it’s a great format choice to showcase high-quality pictures such as design works and photos for portfolio websites. Just be careful not to overuse it and slow down your site.
Even though it’s possible to edit your PNG files without losing their quality, PNG is not the best choice for printing purposes due to its relatively low resolution compared to print-optimized formats such as AI and TIFF.
PNG is supported by all major browsers and OS standard image viewers. In case you need to quickly optimize the size of your pictures, you can use an image converter to save them in PNG format.
3. BMP
Bitmap (BMP) image files are rasters that map individual pixels, resulting in little to no compression on a given image.
BMP files are larger and impractical to store or process, and their quality is not significantly better than raster image formats such as PNG or WebP. This makes BMP files not the best choice for web usage.
All major browsers and operating systems support BMP and most default image viewers and editors, such as MS Paint.
BMP used to be one of the most common image file formats, but nowadays, it’s considered outdated due to its unoptimized nature.
4. GIF
Graphics Interchange Format (GIF) is a raster that uses lossless compression.
However, GIF files are 8-bit, which can only display 256 colors. This means that GIF has a less sharp quality than other raster formats. For comparison, JPEG can serve up to 24-bits per pixel, which provides 16,777,216 color variations.
Its 8-bit limitation keeps the file size small, making GIF a go-to format to create appealing short animation content.
Regardless of its limited image quality, many people use GIF since it provides a means to deliver more elaborate visual content than a static image.
GIF is supported by all major browsers and operating systems, as well as their standard image viewers.
Want to boost your website's speed beyond just image optimization?
Explore our article on the top tools that can help you address other key contributors to website speed. Discover how to optimize various elements for the ultimate customer experience and maximum site performance.
5. TIFF
Tagged Image File Format (TIFF) is a raster image that supports lossy compression, but people commonly use TIFF as a lossless image format. TIFF and TIF are the same formats, just with different acronyms and image file extensions.
TIFF files are typically used for printing purposes due to their high image quality. Many scanners also use TIFF format to preserve the quality of scanned pictures or documents.
Saving your files in TIFF format allows you to keep their layers, which means it’s possible to edit them further. However, it makes TIFF files larger.
Despite its high quality, TIFF is not automatically supported by any major browsers. You have to install add-ons or extensions to render a TIFF file on your web browser.
To open TIFF files on a local computer, use a professional graphic editing or publishing tool such as Adobe Photoshop. If you use Windows, it’s possible to open a TIFF file with the Windows Photo Viewer.
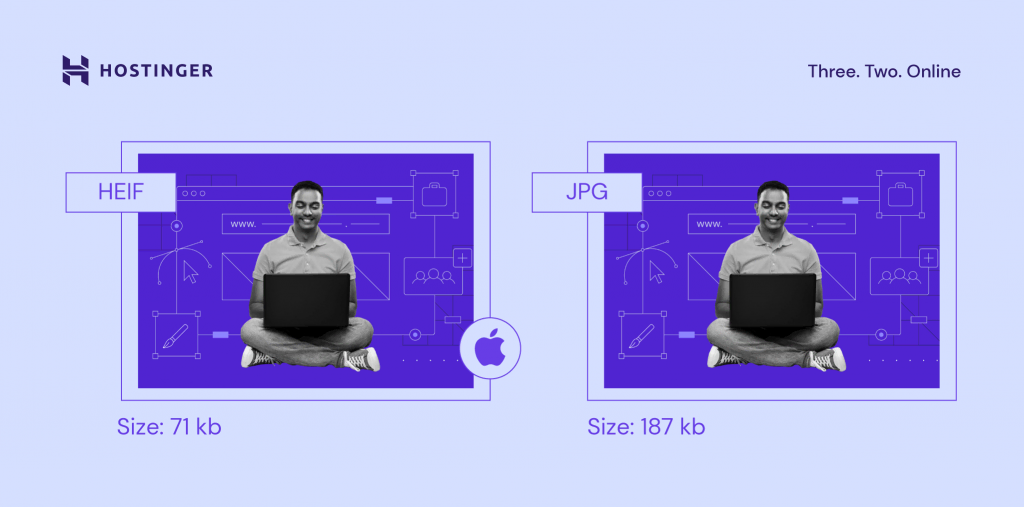
6. HEIF
High-Efficiency Image File Format (HEIF) is a raster type based on pixel mapping, which means the image quality will decrease when you enlarge it.
HEIF is set to be the direct competitor of JPEG. However, HEIF has twice as much compression efficiency as JPEG format. With the same file size, HEIF can provide a much better image quality than its competitor.

The downside of HEIF is that it has limited OS support and no web browser support. Only macOS Sierra, iOS 11, and later versions have default support for HEIF – and that doesn’t include Safari support.
So far, HEIF is used by several newer devices to store images in higher quality, and it provides file sizes more optimized than JPEG.
7. RAW
RAW is an image file format used by digital cameras to store full-quality images. People usually use RAW files for post-production, such as retouching photos.
RAW operates on a 14-bit color channel, while JPEG is standardized as an 8-bit file. It gives more flexibility in tweaking the image’s colors and contrast during post-production, as it contains more tonal and color data.

However, these high-quality images result in RAW having large file sizes. A single RAW image file can weigh hundreds of megabytes.
RAW image files are not suitable for websites or sharing since their primary intent is to facilitate post-production.
To view RAW images on operating systems, you’ll need to use professional photo editing software such as Adobe Lightroom. If you use macOS, it’s possible to edit your RAW images using iCloud Photos and Apple Photos.
8. PSD
Photoshop Document (PSD) is a native file type of Adobe Photoshop to save images and works in progress. It’s a raster with lossless compression.
It typically has large file sizes because a PSD file contains all Adobe Photoshop visual elements such as layers, paths, and filters. These elements result in PSD files being fully editable and customizable, allowing you to continue editing a project until you are satisfied with the result.
Looking to further improve your images?
Check out our guide for serving scaled images on your website.
Top 5 Vector Formats
If your project requires that you use vector images, there are still quite a few options to consider. Some of them are directly related to the software you use, such as INDD and AI, but others depend on your goals, such as publishing logos or printing.
1. SVG
Scalable Vector Graphics (SVG) is a vector-based file format. That means, when you scale up an SVG image, it won’t lose any of its image quality.
SVG is an XML-based image format that is optimized for 2D graphics and web publishing. It’s also useful for importing artworks from 2D graphics apps to 3D modeling software.
It’s possible to insert SVG directly into a web page as CSS code. It also has small file sizes that only take a small amount of your storage size. These two factors make SVG the third most common image file format for websites.
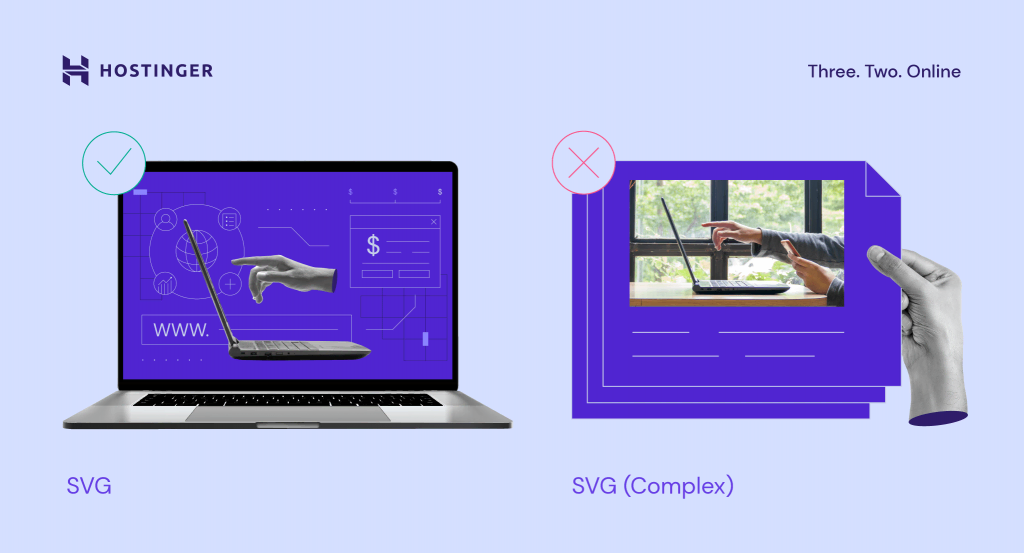
SVG supports transparent images and can include animation, but it’s best used with simple shapes such as logos, icons, or simple illustrations.
This format is unsuitable for displaying and printing complex images with high color depth since it’s rendered using points and paths.
All major web browsers support this image file format. However, default image editors on any OS typically don’t support SVG. This is because SVG is unsuitable for complex images like photographs, and default OS image editors are mainly used to display complex images.
However, most illustration software supports SVG and are capable of viewing this format.
Remember to enable WordPress SVG support to display SVG on your WordPress website. You can use the SVG Support plugin for that.
2. EPS
Encapsulated PostScript (EPS) is a vector with lossless compression. It’s used to save illustrations or graphic design works in illustration software such as Adobe Illustrator and CorelDraw.
Like SVG, EPS was initially developed as a text-based document that outlines shapes and lines with code. However, it doesn’t map pixels and colors like the raster image file formats do. This code-approach results in EPS being capable of lossless scaling.
Like TIFF, EPS files are also widely used for printing purposes.
Use illustration software to view EPS files on all OS, since EPS isn’t supported by any major web browsers and cannot be viewed using the default image viewers.
3. PDF
Portable Document Format (PDF) may be more familiar as a document format, but it can be used to save images and illustrations as well.
A PDF file is built on the same PostScript language as EPS. Therefore, PDF is an excellent choice for printing. It’s a vector with lossless compression, allowing you to enlarge a PDF image as much as you want.
It’s also the best option for interactive visual reports or infographics since it is indexable and has searchable text. It’s also possible to include interactive elements in a PDF, for example, links and CTA buttons.
All major browsers support the PDF format, but you can’t use PDF to display images as web content. It’s possible to include it as part of your content, but the PDF file will be opened on a separate tab.
If you want to view PDF files on any operating system, you cannot view them using the OS’s native image viewer or image editing software. Instead, simply use standard document editors, such as MS Word, Open Office, or Google Docs.
If you use WordPress as your CMS, use PDF viewer plugins to enable your site visitors to view the PDF files on their browser.
4. INDD
InDesign Document (INDD) is a vector image format used by Adobe InDesign to save project files. Adobe InDesign is a desktop publishing software primarily used to work on layout or page design for print and digital use. For example, magazines, newspapers, and brochures.
An INDD file includes all of the project’s elements, such as page content, styles, and color swatches, so it’s possible for you to customize or edit them later. One INDD file can contain multiple pages, resulting in large file sizes.
Just like PSD, you need to have Adobe InDesign installed on your computer to view this format locally on any OS since any default image viewer does not support INDD. INDD is also not a web-safe format, meaning you can’t open it directly on any browser.
5. AI
Also from the Adobe software family, Illustrator Artwork (AI) is a format native to vector graphics software Adobe Illustrator. You can save an image and its project, whether complete or still in the work-in-progress state. AI files are primarily used for creating illustrations and vector art.
Since AI is a vector, it’s possible to scale AI images as large or as small as you want to. An AI file contains all AI design elements, including strokes, lines, and shapes, which allows you to edit the file later. This complex layer of content caused AI to have relatively large file sizes.
Like its fellow Adobe-specific image file formats, AI isn’t supported by any browsers and OS default image viewers. The only way to view this format is via Adobe Illustrator itself.

Conclusion
Using the right image formats helps you get the most optimized performance for a particular need. For example, if you use the right formats for your website optimization, you’ll have a faster loading speed, lower server loads, and an overall better user experience.
To gauge the effectiveness of your efforts, consider performing website speed test. This test can help you understand the impact of your optimizations and guide further improvements.
Now that you understand what are the benefits and differences between the 13 image formats that we recommend, here’s a handy list of when to use these formats and when it’s best to avoid them:
- JPEG – for web images, image sharing, saving files to camera, and printing. However, not the best choice for text-focused images.
- PNG – great for web images, text-focused images, logos, and high-resolution pictures. Not an excellent choice for printing purposes.
- BMP – it’s supported by all major browsers and image viewers, including their oldest versions. Now it’s a generally outdated format.
- GIF – ideal for simple animations and demonstrating tutorial steps. Not suitable for images that require rich colors.
- TIFF/TIF – an excellent format for printing and scanning documents. Not suitable for web usage.
- HEIF – it’s used for saving high-quality images on newer devices, providing better-optimized file sizes. It isn’t the best choice if you need to access the images on various browsers and operating systems.
- RAW – for high-quality photographs. Not suitable for web usage or image sharing.
- PSD – Adobe Photoshop’s format for editable graphic design projects. Not suitable for web usage and print-ready images.
- SVG – great for web images, images with simple shapes, 2D illustrations, and importing 2D images to 3D modeling software. Not suitable for displaying detailed images with high color depth, such as photographs.
- EPS – use it for printing, illustrations, and graphic design works. Not suitable for photographs.
- PDF – great for printing, interactive visual reports, and infographics. Not suitable if you need to make further edits to the images.
- INDD – used in Adobe InDesign for saving editable layouts or page designs. Not suitable for web usage.
- AI – used in Adobe Illustrator for saving editable vector graphics. Not suitable for web usage.
We hope this article helps you find the proper image format for your projects. If you have any more questions or suggestions, feel free to leave us a comment. Good luck!