How to Add Custom CSS to WordPress: Using a Plugin and Child Theme + Common Errors
Did you ever want to change certain aspects of your website’s appearance but simply didn’t know how? There is a solution – you can add custom CSS (Cascading Style Sheet) to your WordPress site!
In this article, we’ll be discussing all that you need to know about CSS and how to use it to modify your website’s overall look.
Download Complete CSS Cheat Sheet
What Is CSS?
CSS is a style sheet language that modifies the look of your website’s basic structure, written in HTML. CSS allows you to assign different properties – such as color, size, layout, and display – to the HTML tags.
You can tailor the default look of certain WordPress themes as well. So, if you want to create your desired design and look, you can add custom CSS to your WordPress site.
Adding a Custom CSS Class Using the Block Editor
The WordPress 5.9 update brought several changes to site customization. One of them is the implementation of custom CSS.
The new full-site editing approach relies on global styles and design on a per-block basis, reducing the need for CSS and extensive coding.
However, adding custom CSS classes to any WordPress block is still possible.
CSS classes are unique identifiers of HTML elements in a website. They let you add styling to the HTML content without modifying the existing code since you can add the design rules in a separate file as an addition.
First up, define the CSS classes in the stylesheet by navigating to Tools → Theme File Editor. Select the active theme and open the Stylesheet theme file to edit the style.css file.
Add the CSS class and code using the text editor. For example, let’s add a justify-class class to justify text.
p.justify-class {
text-align: justify;
}
Click Update File once you’ve finished.
Now open the site editor by navigating to Appearance → Site Editor. Select a block to customize and open its settings by clicking on the Settings button at the top-right corner of the screen.
Open the Advanced drop-down menu and find the Additional CSS class(es) section at the bottom. Insert the CSS class in the text field.
The text in the block paragraph will be justified after adding the justify-class class.
You can add multiple CSS classes to one block by separating them with spaces.
Adding WordPress Custom CSS via Plugins

One of the more easy ways to implement custom CSS to WordPress is through the use of plugins. There are plenty to choose from, so let us overview the most popular ones and see how they work. All of the tools we use in this guide can be easily installed via Plugins → Add New section of your WordPress dashboard.
Simple Custom CSS

One of the most popular WordPress custom CSS plugins among the community, Simple Custom CSS lets you implement your own styles or override your current theme’s CSS.
The values you set here will persist even if you change your theme. Once activated, the tool will be available via Appearance → Custom CSS section. Using it is really simple – simply enter any values that you need in the editor and save the changes.

If you want to see the changes, all you need to do is to refresh your website.
WP Add Custom CSS

WP Add Custom CSS is another great tool that you can use to implement WordPress custom CSS. Once installed, it will appear in its own dedicated section of your dashboard. Through it, you may apply CSS to the whole website.

The convenient part is that you’ll also have a CSS editor under each post. Thus, you can apply different CSS rules for individual posts if needed. Just like with the previous plugin, all of the changes can be viewed by refreshing your browser.

SiteOrigin CSS

SiteOrigin CSS is a user-friendly and interactive tool for adding WordPress custom CSS.
Once installed, the tool will be available in the Appearance → Custom CSS section.

This plugin features a convenient editor interface where you can choose any part of your site and edit it using in-built tools or by adding code manually.

Simple Custom CSS and JS

Simple Custom CSS ad JS features a few extra functionalities when compared to earlier entries. One of them is the ability to add custom JavaScript entries.
Once the plugin is installed, it will appear in a separate section under your dashboard. There, you’ll be able to create custom CSS entries similar to how you create WordPress posts.

To test it out, we’ve changed the H1 tags to be a little more colorful.

Adding WordPress Custom CSS with Theme Customizer
No matter what WordPress theme you use, you can tweak CSS with the built-in theme customizer.

Navigate to Appearance → Customize section of your dashboard, scroll down to the bottom of the page and click Additional CSS. This will open an in-built tool that will allow you to add any CSS code. It is easy to use and lets you view both mobile and tablet versions of your site.

Now you know how to apply custom CSS in WordPress without any plugins.
Adding WordPress Custom CSS Using a Child Theme
Another option is to create a WordPress child theme – it allows you to modify the parent theme without any risk of breaking your live site.
If you’re not sure what you want to do yet, you can test your custom CSS out on the child theme first. That way you’ll be allowed to experiment to your heart’s content.
Troubleshooting Common WordPress Custom CSS Issues
Sometimes, you might run into small hiccups when adding custom CSS to WordPress. Let’s quickly overview some of the most common problems and see how we can tackle them.
Changes Are Not Appearing
WordPress custom CSS may fail to appear due to cache.
If you’re using any plugin for your website cache, there’s a good chance that some resources are cached and delivered from temporary storage to increase speed and lower resource usage. Simply clear your WordPress cache or temporarily disable such plugins.
Make sure to clear your browser cache beforehand to see the new changes you applied – especially if you enable caching.
Last but not least, some web hosting providers, such as Hostinger, offer server-side built-in caching to help your WordPress site perform better. You can disable it from the Cache Manager on your hPanel.
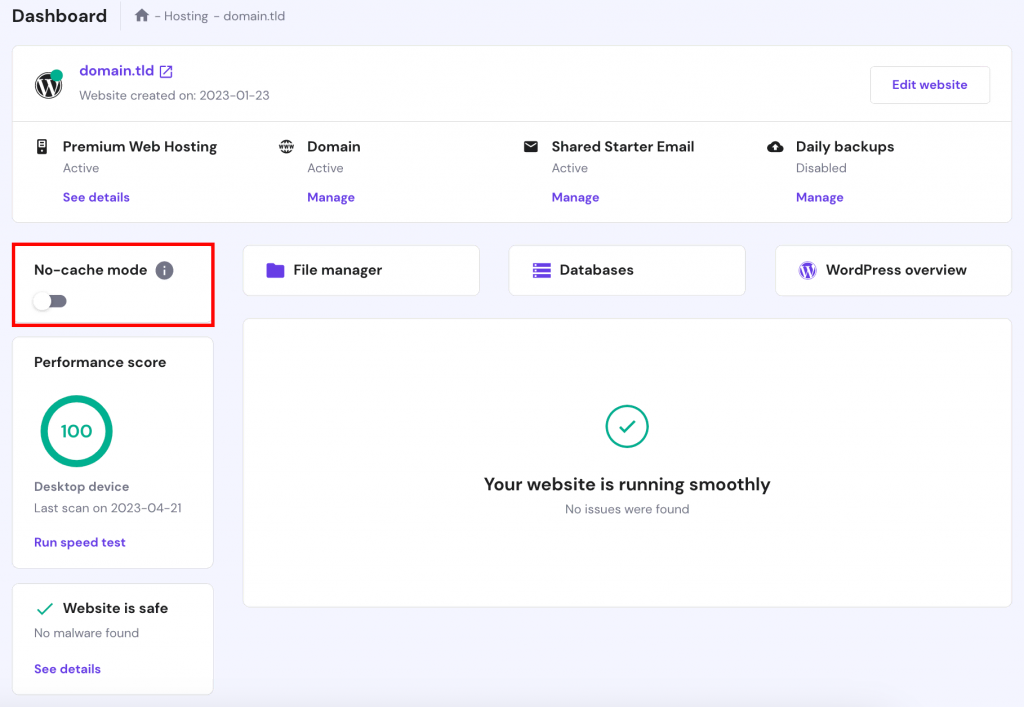
Alternatively, enable the No-cache mode to bypass the cache. This mode disables server caching, browser caching, CDN, and WordPress cache plugins for 24 hours.
To enable this feature, navigate to your WordPress dashboard from hPanel and click the toggle button under the No-cache mode section.
Misspelled CSS Syntax
Spelling errors are quite easy to overlook and can often prevent WordPress custom CSS from displaying properly. If you fail to see any changes from appearing and you’re sure that it’s not cached, using a CSS validator can be really useful. Simply paste your CSS and run the tool. It will show any mistakes or typos and even point to which line has them.
Too Many Choices
Sometimes it is possible to go a little overboard with WordPress custom CSS. By adding two or more references to a selector, it’s possible to cause a conflict.
This is a common occurrence when calling out a new stylesheet on top of an existing one. If you’re trying to change the H2 heading but nothing is happening, double-check the style sheet for the existing entries.
Out of Ideas
While it’s not a real issue, a lot of times the hardest part is figuring out what custom CSS you want to apply in WordPress. This can cause a huge headache, as you have to take a lot of elements into consideration.
Here are a few resources that can help you generate some fresh ideas:
- Ultimate Hostinger CSS Cheat Sheet
- CSS fundamentals by BitDegree
- Codecademy CSS tutorial
- CSS tutorials by W3Schools

Conclusion
CSS allows you to style your site content. So, adding custom CSS to WordPress is a great way to make your website unique and more eye-catching.
There are four methods to do so:
- Using the block editor
- Making use of plugins
- Using a theme customizer
- Tweaking it through a child theme
Now you’re ready to tweak and tune your website’s design. Good luck!
Learn Other WordPress Tips and Techniques
WordPress Multisite
Headless WordPress
WordPress Tutorial
WordPress .Htaccess File
WordPress REST API Tutorial
How to Use Xampp
What Is WordPress Heartbeat
How to Become a WordPress Developer
Best WordPress Frameworks
How to Perform a WordPress Search and Replace in the Database