What Is AJAX and How Does It Work?

The term AJAX stands for Asynchronous JavaScript and XML. Understanding AJAX is essential for web developers since it is commonly used in popular web applications like Google Maps, Gmail, Facebook, and Twitter.
This article covers everything you need to know about AJAX, including its definition, practical examples, how to learn the technique, and its pros and cons.
Download Glossary For Web Beginners
What Is AJAX?
AJAX stands for Asynchronous JavaScript and XML. It is a set of web development to build more responsive websites and applications. AJAX allows web pages to update their content without users having to reload the page.
AJAX is derived from JavaScript’s function to allow for a more interactive experience. JavaScript creates, adds, and manages dynamic structure by monitoring which content requires real-time updates while a visitor is accessing a website.
Meanwhile, Extensible Markup Language (XML) transports the data between the web server and the browser. Aside from XML, other formats like plain text and JSON are frequently used for exchanging data.
JavaScript and Extensible Markup Language work together under AJAX to ensure the web page content is updated asynchronously. In other words, with AJAX, site content can be updated without reloading the entire page.
How Does AJAX Work?
AJAX comprises the following technologies:
- XHTML and CSS – for presenting the information.
- The Document Object Model (DOM) – for the dynamic display data and its interaction.
- XML, HTML, and XSLT – for data interchange and manipulation. However, many developers have replaced XML with JSON since it originated from JavaScript.
- XMLHttpRequest object – allows asynchronous communication with the web server.
- JavaScript – the programming language that links all these web technologies.
The general principles of AJAX are simple. However, having existing technical knowledge will help you understand the workflow faster.
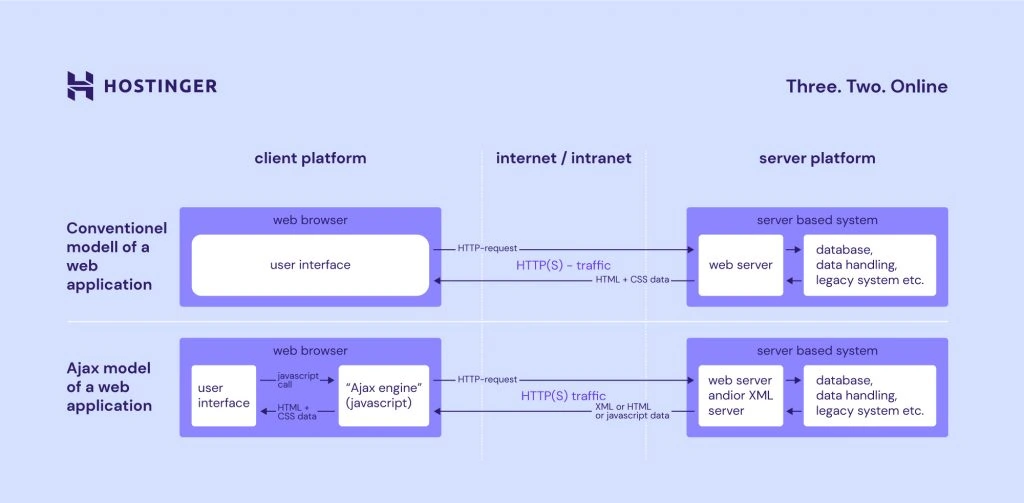
Take a look at the diagram and table below to compare the conventional model vs the AJAX model of a web application.
Diagram:
Comparison table:
| Conventional model | AJAX model |
| The browser sends an HTTP request to the server. | The browser creates a JavaScript call, which then creates a new XMLHttpRequest object. |
| The web server receives and processes the request. | The new XMLHttpRequest object transfers data between the browser and the web server in an XML format. |
| The web server sends the requested data to the browser. | The XMLHttpRequest object sends a request for the updated page data to the web server. Subsequently, the latter processes the request and sends it back to the browser. |
| The browser receives the data from the server and reloads it as an HTML page. Users have to wait until it finishes loading. Therefore, the conventional model increases the load on the server and is more time-consuming. | The browser uses JavaScript to process the response and displays the updated content directly on the HTML page without reloading. |
Practical Examples of AJAX
An example of AJAX is the Google Autocomplete feature. This feature offers keyword suggestions, helping users complete their search query when typing into the search bar. The changes happen in real-time, but the web page remains the same.
AJAX allows the data exchange and presentation layer to work simultaneously without interfering with each other’s functions.
This was not the case in the early 90s when this new technology was yet to be introduced. You had to reload Google for a new recommendation to appear on your screen.
Here are more helpful examples of the AJAX method in our everyday lives:
- Voting and rating systems – once you click a rate or vote button, the website automatically updates the calculation without refreshing the page.
- Chat rooms – some websites implement a built-in customer support chat room on their main page. Using AJAX, you can talk with a customer support representative while exploring the website. The web page won’t need to reload whenever you send or receive a new message.
- Social media – many social media applications, such as Twitter use AJAX to update their users’ timelines. The system will request and retrieve data from the server when you post a new tweet. Then, it will display the new tweet on top of the timeline.
Should I Learn AJAX?
Learning AJAX is relatively easy, especially if you have prior knowledge of HTML, XML, JavaScript, and CSS.
For advanced developers, understanding AJAX can only take one or two hours since the technique implements the development skills you have already mastered.
If you’re a beginner, it usually takes an hour to learn the fundamental principles and a day or two to understand XMLHttpRequest syntaxes – the key to AJAX.
Whether you’re an advanced or new developer, we recommend practicing using real-world examples to master the technique.
Here are four steps to learn AJAX:
- Familiarize yourself with JavaScript, HTML, XML, and CSS – these languages are prerequisites for learning AJAX.
- Research how AJAX is used – learn how AJAX is applied to web apps and the techniques used to develop them. For example, study Google Maps, which runs AJAX to retrieve new map data.
- Study jQuery – many web applications that use AJAX also run jQuery. Therefore, we recommend learning the basics of jQuery to write advanced AJAX applications.
- Create a project using AJAX – put your development knowledge and skills into practice.
Like other popular web development topics, AJAX has many learning resources. In this section, we have listed the five best online courses to learn AJAX:
- Learn JavaScript AJAX in 1 hour by Udemy – this course will teach you how to use AJAX to run GET and POST requests, create an interactive experience, and build dynamic content. It consists of an hour-long video, and the price is $14.99.
- JavaScript and AJAX: Integration Techniques by LinkedIn Learning – in this course, you will learn the basic principles of AJAX and how to incorporate XML, jQuery, and JSON. This course costs $34.99.
- Intro to AJAX by Udacity – this free course will teach you how to make asynchronous requests using jQuery’s AJAX functionality and user data APIs. You will also get to build a web application to practice your skills.
- AJAX Introduction by W3Schools – in this free course, you will learn about the basics of AJAX. In addition, W3Schools provides quizzes and practices in every section to test your knowledge.
- AJAX Tutorial by Tutorials Point – this free course will teach you the basic principles of AJAX and how to apply it. Tutorials Point also recommends other courses related to the topic to help you understand AJAX better.
AJAX is a universally used technique and an essential part of front-end development, making it one of the most in-demand skills. According to Glassdoor, the average salary of a front-end developer is around $102,000/year.
Developers with less than one year of experience earn about $100,000/year. On the other hand, senior front-end developers may receive an average salary of over $120,000/year.
AJAX Pros and Cons
Before using AJAX, consider its pros and cons:
Pros
- Allows a browser to update bits of content without reloading or opening a new page.
- Reduces server traffic by allowing web applications to render without data.
- Uses less bandwidth since it fetches little bits of content.
- Lets browsers make asynchronous calls to the web server without reloading the whole page.
- The XMLHttpRequest object in AJAX establishes an independent connection between a website server and the client-side machine.
- Creates responsive interactions. Mouse movements that aren’t user clicks can also trigger events.
Cons
- If your browser doesn’t support or enable JavaScript, it will not load web pages using AJAX properly.
- Anyone can view the source code of a web application developed using AJAX, making it less secure.
- AJAX works asynchronously. Therefore, some page information may not correspond to a newly loaded one.
- When a user hits the back button on their browser, they may not return to the previous state of the page. Successive AJAX requests are not saved to the browser’s history.
- Debugging a web page built using AJAX may be difficult.
- Multiple server requests consume more data.
Suggested Reading
Check out our guide on how to fix the high usage of admin-ajax.php in WordPress.

Conclusion
AJAX is a collection of web development techniques primarily used to send and receive data from a server asynchronously.
AJAX lets you create a dynamic and interactive experience. It automatically adds new information to the existing page without reloading the entire website.
As the method becomes more popular, there are many job opportunities for web developers with knowledge of AJAX. We have compiled a list of resources to help you learn AJAX, including online courses from Udemy, Linkedin Learning, Udacity, W3Schools, and TutorialsPoint.
In addition, we have explained the pros and cons of building an AJAX application.
We hope this article has helped you understand AJAX better. If you have any questions or suggestions, please leave them in the comments section below.