URI vs URL: Differences and When to Use Them
While often used interchangeably, uniform resource identifiers (URIs) and uniform resource locators (URLs) aren’t the same. A URI can be a name, a location, or both, while a URL specifies just the location of a resource.
Understanding their differences can help develop your website more effectively. For example, when you create a REST API, you’ll know how to use URIs or URLs to identify each resource on the web or improve communication among developers.
In this article, we’ll explore how URIs and URLs differ and take a closer look at their structure. We will also discuss their use cases, benefits, and drawbacks.

What Is URI
A URI or a uniform resource identifier is a string of characters used to identify a web resource, which can include a name, a location, or both. URIs consist of two types ‒ Uniform Resource Locators (URLs) for specifying a resource’s location and Uniform Resource Names (URNs) for naming a resource without indicating its location.
Differences Between URI and URL
Here are the key differences between a URI and a URL. We’ll dive deeper into each element in the next section.
| URI | URL |
| Uniform Resource Identifier | Uniform Resource Locator |
| The superset of a URN and a URL. | The subset of URI. |
| Identifies a resource and differentiates it from others by using a name, location, or both. | Identifies the web address or location of a unique resource. |
| Contains components like a scheme, authority, path, and query. | Has similar components to a URI. Its authority consists of a domain name and port. |
| An example of a URI would be ISBN 0-476-35557-4 | An example of a URL would be https://hostinger.com |
| Usually used in XML, tag library files, and other files, such as JSTL and XSTL. | Mainly used to search web pages on the internet. |
| URI scheme can be a protocol, a specification, or a designation like HTTP, file, or data. | URL scheme is a protocol, such as HTTP and HTTPS. |

What Is URI
A Uniform Resource Identifier (URI) is a string of characters used to identify or name a resource on the internet. It’s a common method for identifying and addressing resources, such as web pages, images, videos, and files, over different protocols like HTTP and FTP.
Let’s take a closer look at the two types of URIs ‒ URN and URL.
Uniform Resource Name (URN)
A URN is a persistent and location-independent identifier designed to permanently identify a resource, regardless of its location. The identifier remains valid even if the resource’s data is relocated.
URNs use a specific scheme to identify resources. For example, urn:isbn:0405999832 uses the ISBN number to identify a specific book.
Every URN consists of at least three components:
- URN – each URN uses the prefix urn: to specify a scheme.
- Namespace Identifier (NID) – registered with the Internet Assigned Numbers Authority (IANA), it often includes letters, digits, or a hyphen followed by a colon.
- Namespace-Specific String (NSS) – identifies the resource within the internet. It can include ASCII codes, digits, punctuation marks, and special characters.
Uniform Resource Locator (URL)
Unlike a URN, a URL isn’t always persistent and location-independent since it specifies the path to access a resource, which can change over time. Furthermore, it doesn’t follow the URN scheme.
The main difference between both identifiers is that a URN specifies only the resource’s name, while a URL provides the necessary protocol and path to access the resource’s location.
In short, all URLs are URIs, but not all URIs are URLs.
We’ll dive deeper into URL syntax and components in the next section.
URI Syntax
A uniform resource identifier (URI) syntax defines its structure, allowing a program to understand it. Here’s the generic syntax of a URI:
scheme:[//authority]path[?query][#fragment]
Now, let’s go over the URI syntax elements.
Scheme
A scheme is the first component of a URI that defines the addressing system. In some cases, URI schemes are a protocol used to access a resource. Meanwhile, other techniques may not specify any protocol.
For example, the about: scheme is used in web browsers, where the resource is built into the client and not associated with any specific protocol.
URI schemes can contain any combination of letters, digits, plus signs, periods, or hyphens followed by a colon. The most common URI schemes include HTTP, HTTPS, FTP, mailto, and file.
For example, if the URI is file:website.com/pathtofile/intro.pdf, the scheme name is file.
Authority Component
It is an optional component preceded by a double slash and terminated by a slash, a question mark, or a hash symbol. It consists of three sub-components:
- Userinfo – includes a username and a password separated by a colon.
- Host – consists of either an IP address or a registered name. The IP address should be inserted into brackets.
- Port – a protocol for connecting to the server. It is an optional sub-component followed by a colon.
For instance, the authority component from file:website.com/pathtofile/intro.pdf is website.com/.
Path
The path contains a sequence of data segments that describes the location of a resource in a directory structure. It should be empty or separated by a slash.
For example, telnet://192.0.2.16:80/ or foo://info.example.com?fred is a valid URI with an empty path since there’s no indication of the specific resource location.
Query Component
A query is an optional component preceded by a question mark that contains a query string of non-hierarchical data. It is often a string of key=value pairs.
For example, if the URI is https://example.org/test/test1?search=test-question#part2, the query component is search=test-question.
Fragment Component
This optional component includes a fragment identifier that provides the direction to a secondary resource. It refers to a different section of the primary resource, marked by a hash symbol and ending with a URI.
For instance, the fragment component of https://example.org/test/test1?search=test-question#part2 is part2.
URI Use Cases
Here are examples of URI use cases:
Audiovisual Works
The International Standard Audiovisual Number (ISAN) is a serial code number used to identify audiovisual works and versions, like films, television programs, or documentaries. Using the urn: scheme, URIs can identify ISAN without requiring a protocol or a way to access it.
For instance, urn:isan:0000-0004-87D7-0000-Q-0000-0000-6 refers to the Avengers: Endgame movie. It uses an audiovisual number to identify a resource without disclosing its location to the user.
Telephone Numbers
A URI can identify a resource using a dial string, including a network termination point (NTP) with the call routing information. The tel: scheme is only a Globally Unique Identifier (GUID) and doesn’t refer to any physical device.
For example, tel:+1-816-555-6666 describes a GUID as the standard telephone number in the U.S.
Remote Access
Telnet is a network protocol where URIs are used to specify access to a remote computer or host via the internet. For example, telnet://192.0.2.16:80/ connects to 192.0.2.16 on port 80.
Telnet is commonly used to test or troubleshoot web or mail servers remotely.
What Is URL
A Uniform Resource Locator (URL) specifies how to access a resource on the internet by describing its primary access mechanism, usually the network location. It may include the protocol (like HTTP or FTP) and the resource’s address.
URLs let you locate all kinds of online content, such as web pages, images, and videos. Incorporating keywords into them can boost web pages’ search visibility, benefitting your site’s search engine optimization (SEO).
URL Syntax
A URL is a specific type of URI that follows the same syntax structure. Therefore, all URLs conform to the rules set out for URIs but include additional information pinpointing a resource’s location.
Here’s an example of URL syntax:
https://www.example.com/forum/questions/?tag=networking&order=newest#top
Let’s take a look at URL syntax components.
Scheme
Scheme refers to the protocol used to retrieve a resource. A URL scheme provides the type of application your device uses to open a URL. For example, FaceTime uses the URL scheme facetime:// to make calls.
Here are some of the most common protocols for URL schemes:
- Hypertext transfer protocol (HTTP) – allows users to access data from web pages using hypertext links.
- Hypertext transfer protocol secure (HTTPS) – protects data transmission between the user’s browser and site.
- File transfer protocol (FTP) – transfers files between different devices via a network.
Some URL protocols use a mailto link to identify email addresses or a Java Database Connectivity (JDBC) to specify database access based on the user’s requirements.
Authority
Preceded by a double slash, the authority component has two sub-components – the domain name and, optionally, a port.
The domain name is the resource’s registered name, such as hostinger.com or google.com.
Meanwhile, the port is a numerical value that identifies the web service you’re requesting on a web server. For example, web servers usually use port 80 for HTTP connections and port 443 for HTTPS connections. URLs often omit them since most web browsers default to standard ports.
Path
This element identifies the specific location of a web page, a post, or other files that users want to access within the domain name. A path also contains any asset file extension, such as images and documents.
However, not all URLs show the path component. In modern web servers, path components may be omitted to shorten URLs. Some examples of paths are …/software/htp/index.html or …/forum/question/.
Query String
Preceded by a question mark, this string provides data on the web server resource. It usually contains a key and value pairs separated by an ampersand. For example, ?tag=networking&order=newest.
A query string stores data as the HTTP protocol is stateless, making each request independent of the previous one. Therefore, the browser-server connection closes automatically after the client request ends.
Also known as URL query parameters, these strings can serve various purposes, such as filtering search results on a webpage. This functionality helps users navigate and access specific content within a resource, such as finding products in an online store.
Fragment Identifiers
A fragment identifier or an anchor usually appears at the end of a URL, introduced by a hash sign. It’s an optional component to direct a web browser to a secondary resource, referring to a specific section within a web page.
In an HTML page, the browser jumps to the section tagged by a fragment. For example, if the URL is https://example.com/results.html#intro, it will directly go to the tagged intro on the page named results.html.
URL Use Cases
The following are examples of URL use cases:
Email Addresses
A URL can specify an email address using the mailto: scheme, such as mailto:abc@example.com. It provides a hyperlink to send an email directly from an HTML page.
Web Pages
The most commonly used URLs specify web addresses. Often referred to as an absolute URL, this URL format includes a protocol, a domain name, and a path.
For example, https://www.example.com/news/business/ states the protocol, domain name, and directory path. It directly points users to a specific website section.
Redirects
Redirecting an outdated resource to a new location is another common use of URLs, especially when moving a webpage.
For example, if you changed your website address from https://www.blog.example.com to https://www.example.com/blog, you could implement a 301 redirect. Doing so will prevent your visitors from getting various HTTP status codes, like a 404 error page.
Internal Pages
URLs can appear without a protocol and domain name, only specifying the path. They link a particular file within the same domain, often referred to as a relative URL.
For example, the relative URL of https://www.example.com/news/business/ is /news/business/.
Conclusion
Understanding the difference between URI and URL helps you manage digital assets and design web services more effectively.
A URI stands for a uniform resource identifier, a character string that generally identifies a resource by a name, location, or both on the internet. It can differentiate types of files and other internet resources.
On the other hand, a URL or uniform resource locator is a string of characters that shows the resource’s address and how to access it on the web page. As URL is a part of a URI, they follow a similar structure.
We hope this article helped you understand the difference between URL and URI and when to use them. If you have any questions, check out the FAQ section or leave a comment below.
URI vs URL FAQs
This section answers some of the most common questions about URI vs URL.
What Is an Example URI vs URL?
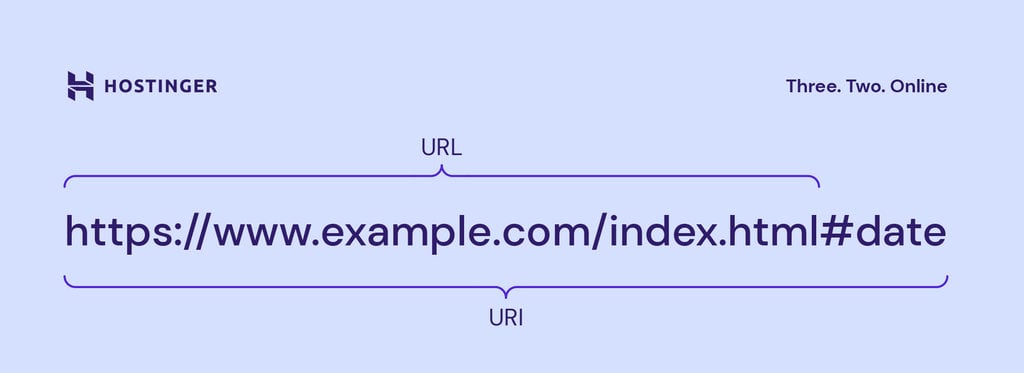
An example of a URI is https://www.example.com/index.html#date, which identifies a specific resource with the #date fragment identifier. On the other hand, the URL, indicating the resource’s location, is https://www.example.com/index.html.
How Are URIs and URLs Related?
URLs are a specific type of URI. URIs cover a broader range of identifiers, including URLs and URNs. Both URLs and URIs identify resources. The difference is that URLs specify the exact location of a resource on the internet for direct access, whereas URNs provide a location-independent identifier.

