How to Make a Booking Website: A Step-by-Step Guide for 2024
An online booking system can provide a hassle-free experience for customers. Whether scheduling appointments or reserving a room at their favorite hotel, users can book services online in just a few clicks.
For consultants and small business owners, implementing an online booking system reduces the time spent on phone calls and emails for reservations. As a result, they can focus on scaling their business.
In this comprehensive guide, you will find the necessary steps to create a booking website, including designing your website without coding, setting up online booking systems, and integrating various payment providers to process payments.
Download Checklist: How to Start an Online Business
How to Make a Website for Booking Appointments
There are several ways to make a website, depending on your budget and technical know-how. Users with no prior experience can hire a web development team or try a content management system like WordPress.
However, if you want to save development time and money, we recommend using a website builder for developing a reservation website. They tend to include ready-to-use templates and easy editing features, simplifying the booking website setup process.
Read on to find out how to choose the best website builder to get your own website up and running.
1. Get a Website Builder
With many options in the market, selecting the right website builder can be tricky. To avoid investing in the wrong platform, consider these factors before creating a reservation website:
- Ease of use. A user-friendly website builder makes the entire process of building and customizing your appointment site simple. This helps you focus more on business growth rather than having to struggle with complex website development.
- Customization. Look for customizable templates and rich editing options to make a small business website that aligns perfectly with your brand’s identity.
- Scalability. As your site grows, it will need to handle increased traffic. To avoid slow load times or prevent website downtime, pick a website builder that allows you to upgrade resources as needed.
- Mobile responsiveness. Most users access websites and book appointments from their mobile devices. As such, the chosen platform should let you create a mobile-friendly website that looks and functions well on smartphones and tablets.
- Hosting and domain integration. Some website builders offer hosting and domain registration services in one package. This can save you the hassle of dealing with multiple service providers.
If you’re looking for a website builder that ticks all the boxes, Hostinger Website Builder is the answer. Starting at just $2.99/month, our website builder comes bundled with fast hosting solutions and free domain registration, including the popular .com extension.
Creating a booking website is also easy and fast – simply describe your business, and our AI system will generate the content and visuals in a matter of minutes.
Once the initial design is ready, use our drag-and-drop editor to customize the layout, add a booking page, set up your online booking system, and integrate over 20 payment gateways. Hostinger Website Builder also offers a mobile editing feature, enabling you to edit your website on the go.

2. Choose a Website Template
Having an effective booking website design is key to delivering a seamless browsing experience and attracting new customers. If you have no coding or design experience, look for a platform that offers website templates.
For example, Hostinger Website Builder has 150 pre-made designs for small businesses in various sectors. Those include beauty salons, travel agencies, healthcare providers, and restaurants.
Hostinger users can make a booking site using a template by following these steps:
- Sign up for our Business Website Builder plan. After completing the payment, you will be taken directly to the onboarding page.
- Hit Start creating to build a website with AI. If you want to choose from a booking website template selection instead, click Or use pre-made templates.
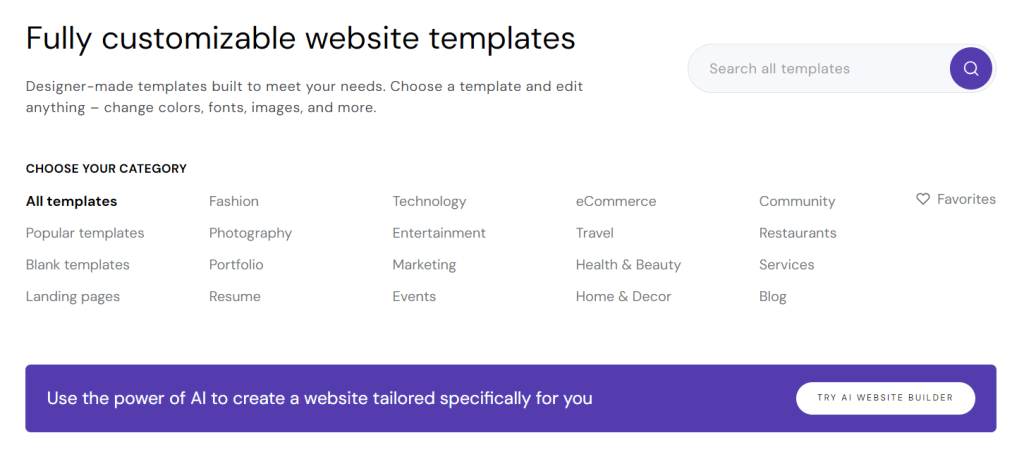
- Choose a category or use the search bar to find your desired template.

- Once you’ve found the perfect design, hover over it and click Start Building.
After that, the website builder interface will open. Here, you can find several settings and features for designing a booking platform:
- Website styles. Play around with different colors, fonts, button styles, and animations to achieve your desired look and feel.
- Drag-and-drop editor. Adjust the position of each heading, body text, image, and call-to-action button. You can also drag new elements and drop them anywhere on the editor, including social icons, maps, contact forms, videos, and galleries.
- AI Heatmap. If you’re unsure how to place website elements strategically, use the AI Heatmap to predict which area of the site resonates with prospective clients.
- Pages and navigation. Add new pages and manage your navigation menu. It’s also possible to create a dropdown menu by moving a sub-page below and slightly to the right of its parent page.
- AI Writer. Generate unique content for your pages, product descriptions, blog posts, and image alt texts.
- Logo Maker. Create a memorable logo for your business in seconds. Keep in mind that you need to purchase additional credits to use this feature.
- SEO tools. Optimizing your booking website for search engines is easy – select a website language based on your target audience and provide a brief description for each page. Then, our AI system will generate relevant keywords and metadata to help you create an SEO-friendly website.
Suggested Reading
To make your booking website more visually appealing, follow these web design best practices.
3. Enable Bookings and Appointments
After customizing your site, it’s time to set up your online booking system so that clients can book an appointment with ease. Here’s how to build a booking website via our site editor:
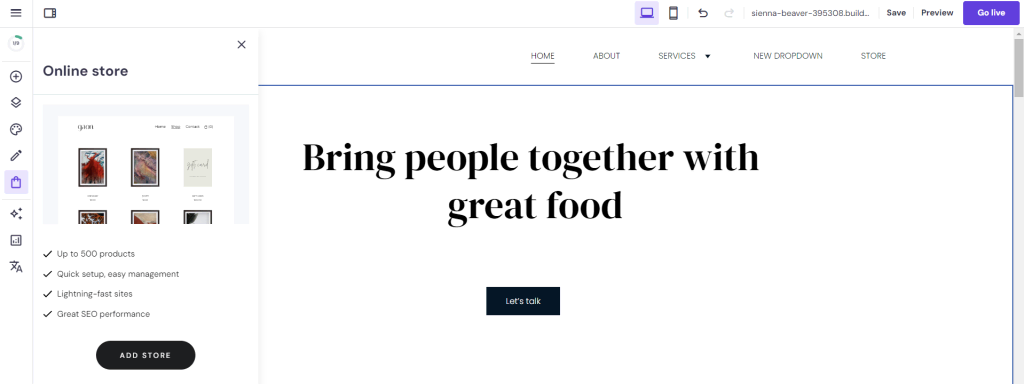
- On the left sidebar, select the Online Store icon and click Add Store.

- Navigate to Online store on the top left of your screen to access our eCommerce features.
- Set up your account by entering the store details, such as name, country, and currency. After that, click Continue.
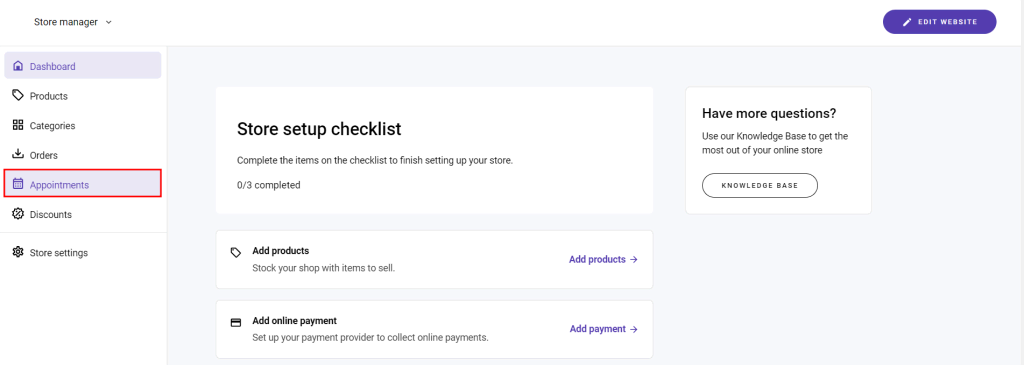
- Once the store manager dashboard appears, choose Appointments on the left menu.

- Click Enable Appointments.
4. Specify Your Availability
Setting up available time slots is the next critical step in building an appointment booking site. To deliver the best user experience, make sure your online appointment scheduling is accurate.
Precise availability settings help prevent double bookings, where two clients choose the same time slot. This scenario can lead to lower customer satisfaction and damage your brand’s reputation.
For public speakers, performers, and consultants, having an accurate schedule enables them to plan their workload accordingly. Moreover, brick-and-mortar businesses like hotels or restaurants can allocate their tables, staff, and meeting rooms to avoid overbooking.
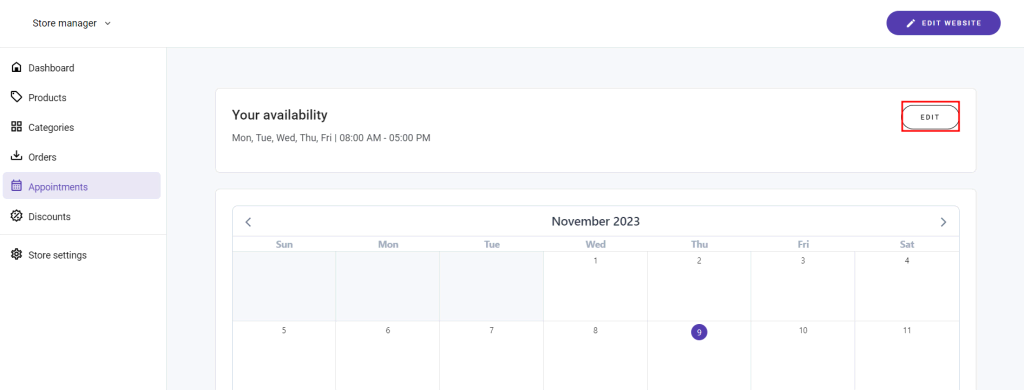
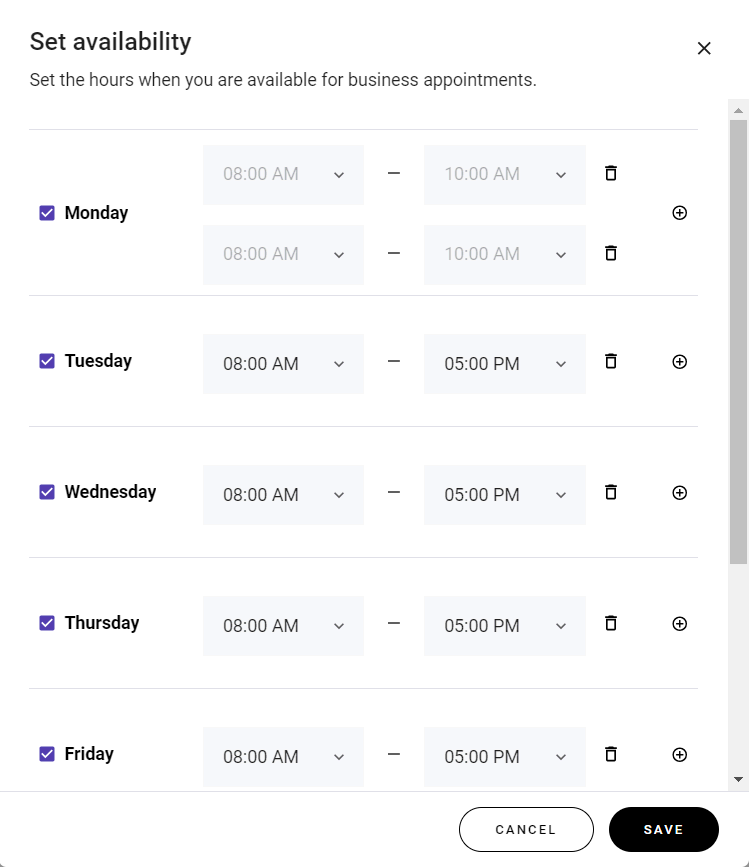
Luckily, Hostinger Website Builder makes managing appointments online a breeze. To specify your availability for bookings, click Edit in the appointment scheduler section.

Afterward, set the time at which customers can make appointments. Tick the box for each available day and choose your business hours from the dropdown menu.
You can also click the plus (+) icon to add multiple time slots in one day. Once done, don’t forget to save your changes.

5. Review Time Slots and Overlapping Appointments
To create an online booking system efficiently, it’s crucial to understand how time slots work in order to prevent overlapping appointments and ensure a smooth scheduling process.
Time slots are specific intervals during which customers can make appointments. These are determined by your working hours and the duration you set for each appointment.
For example, if your working hours are from 9:00 AM to 12:00 PM, and you offer 60-minute appointments, your time slots would be:
- 9:00 AM – 10:00 AM
- 10:00 AM – 11:00 AM
- 11:00 AM – 12:00 PM
Clients can then choose from these available time slots when making an appointment.
That said, sometimes appointments or events may take longer than initially intended. This unpredictability can lead to overlapping schedules if not managed properly.
To avoid them, create an additional interval between each time slot when setting up your availability. For instance, you can schedule appointments from 9:00 AM to 9:50 AM and from 10:00 AM to 10:50 AM, leaving a 10-minute buffer for unexpected overruns.
Adjust the Time Zones
Accommodating different time zones for booking sites is crucial, especially if you deal with clients worldwide.
When crafting an appointment booking website, adjust its operating hours in your target audience’s time zone. For example, if your business is based in London and your clients mostly come from Chicago, there is a 6-hour time difference between the two cities.
Make sure that when clients access your online booking system, they see the available appointment slots adjusted to their local time. So, if your working hours are 12:00 PM to 6:00 PM, set them as 6:00 AM to 12:00 PM instead.
If your clientele lives in different parts of the world, the best way is to specify the time differences in your appointment product description.
6. Create an Appointment Product
An appointment product is a must-have element of any successful service-oriented business. It provides a clear description of each option on the online booking system, including payment information, time differences, and cancellation policy.
By offering several product choices, customers can pick a suitable plan based on their schedule, needs, and budget before making an online booking.
When making a booking site with Hostinger, you can easily create an appointment product from the store manager:
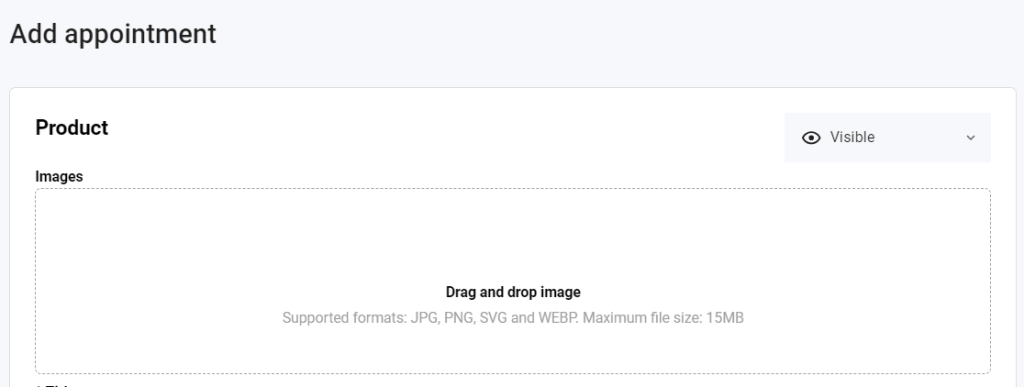
- Select Products from the left navigation menu, click Add Product, and choose Appointment as your product type.
- Upload high-quality images that showcase your service. Supported formats include JPG, PNG, SVG, and WebP.

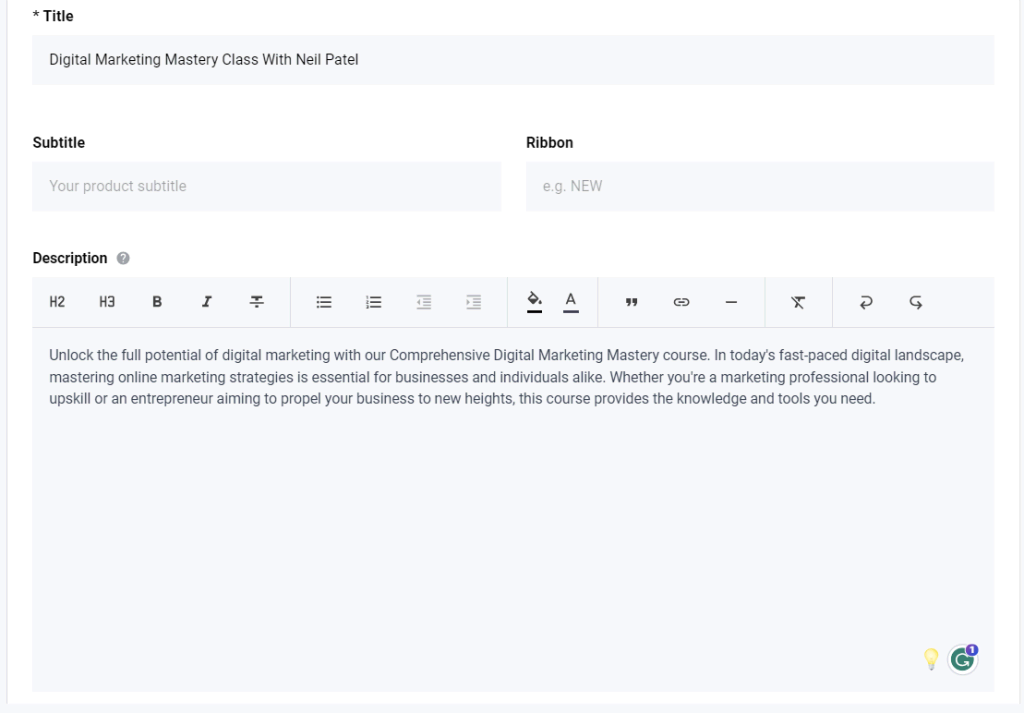
- Create a clear and descriptive title with essential details like the type of service, duration, and any unique selling point. For example, “Digital Marketing Mastery Class With Our Top Expert”
- To highlight an important detail of your offering, enter a product ribbon. For instance: New, On Sale, and Best Deal.
- Provide a comprehensive description of your appointment product. To convince visitors and get more clients, explain the special benefits that come with buying your service.

- Type in the product price and include a discount if you wish.
- Set the location and duration of your appointment. The minimum time length is 15 minutes.

- Set a minimum notice time to let clients know the registration closing date. This will help you avoid last-minute bookings.
- Double-check the availability settings you’ve previously configured for your online booking system. Make sure your working days and hours are accurate.
- To finish creating a booking form, click Save.
Repeat the same process to add another product. When you have multiple items, create a category to organize them better.
On the store manager interface, head to the left menu, select Categories, and add a new category. Input the category name, assign your products, and save the changes made to your online booking system.
7. Display Products on Your Website
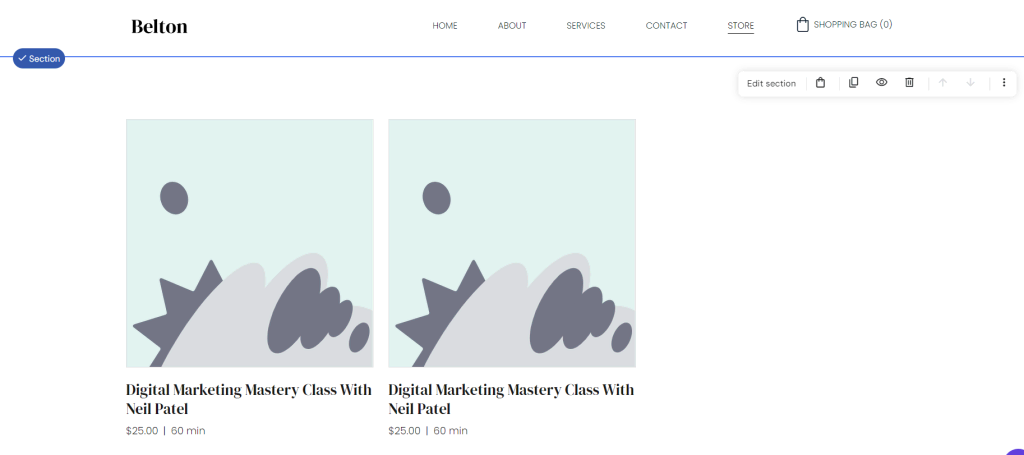
To publish the newly created appointment products on your site, click Go To Editor. Navigate to Pages and navigation on the left sidebar and choose Store to open the product page.
Here, you can hide or show the product section for your online bookings on mobile devices or desktops. If you have plenty of products and categories, there are also options to create multiple sections and move them up or down.

To customize the layout, simply select the intended area, click Edit section, and head to your preferred settings:
- Category. Show all products or select only a specific category.
- Layout. Align product titles to the left or center, use an original or square image ratio, select the number of columns, and set the padding value.
- Style. Change the text color and section background – you can choose a color scheme or upload a custom image.
- Pagination. Determine how many products you want to display on a single page. The maximum amount is 50 items.
- Add to bag button. Show a call-to-action (CTA) button to encourage more clicks and conversions. You can customize the button’s text, shape, style, and size.
- Ribbons. Customize the background and text colors of your product ribbon.
8. Integrate Payment Processing Providers
After adding appointment products, the next step is to integrate payment gateways to make the payment process simple for customers:
- Access the store manager once again.
- Navigate to Store settings on the left sidebar and choose Payments.
- Connect with your PayPal and Stripe accounts to accept online payments. By integrating with Stripe, customers can pay via wallets and credit or debit cards. Note that this method may come with additional processing fees.
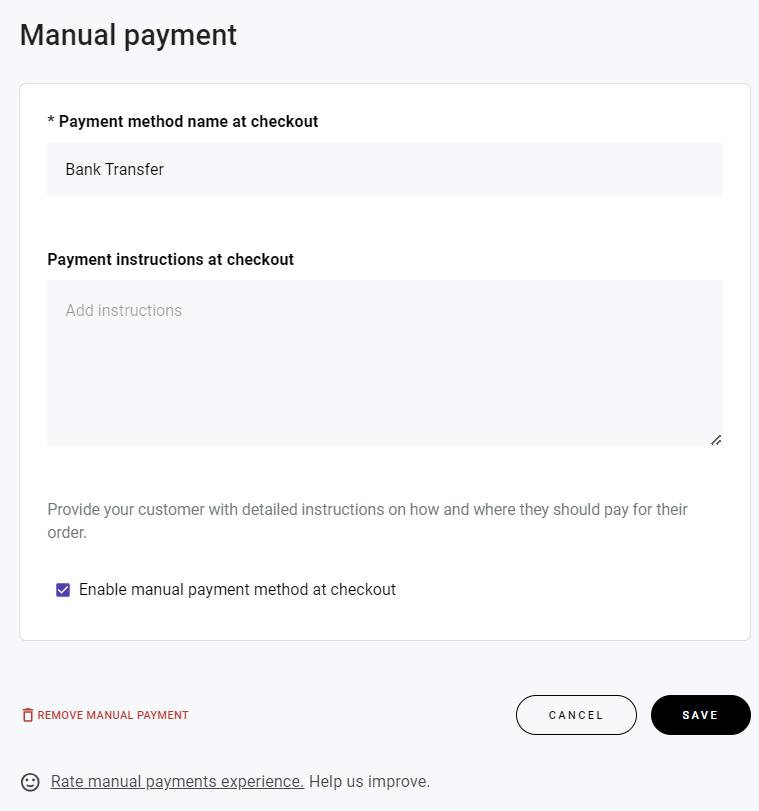
- If you prefer other methods like bank transfers or cash on delivery (COD), scroll down to Manual payment and click Add.
- Input your payment method name and payment instructions. Be as descriptive as possible to ensure a seamless checkout process.
- Tick the box that says Enable manual payment at checkout, then save your changes.

9. Set Up Legal Pages
Creating legal pages, such as terms and conditions, cancellation policy, and data privacy, is crucial for several reasons:
- Transparency. Customers will have clear expectations regarding issues like cancellations and refunds. This transparency can reduce misunderstandings and potential conflicts.
- Legal compliance. In some jurisdictions, having a privacy policy is non-negotiable if your website collects visitor information. It explains how customer data is collected, used, and protected, instilling confidence in users.
- Dispute resolution. Terms and conditions provide a clear framework for issue resolution if there’s a disagreement between you and a customer. This can prevent disputes from escalating to legal action.
- Risk mitigation. Having these policies in place helps mitigate risks associated with financial transactions. For instance, a refund policy outlines the conditions under which refunds are issued, protecting your business from monetary loss.
To add legal pages to your online booking website, follow these steps:
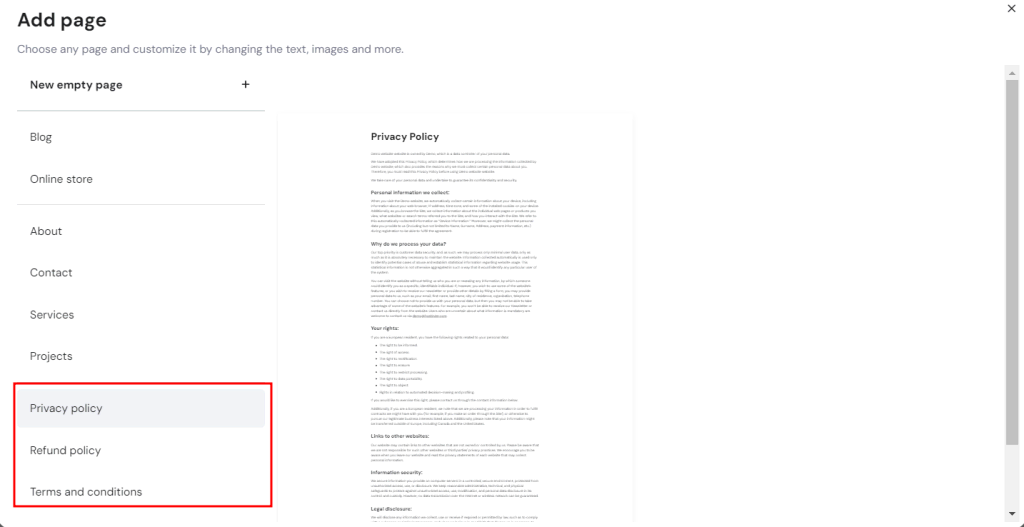
- Open the site editor, head to Pages and navigation, and click Add page.
- Choose from the available templates – Privacy policy, Refund policy, or Terms and conditions.

- Click the section thumbnail on the right and fill in the required details. For example, when using the Privacy policy template, users have to enter their company name, website name, and email address.
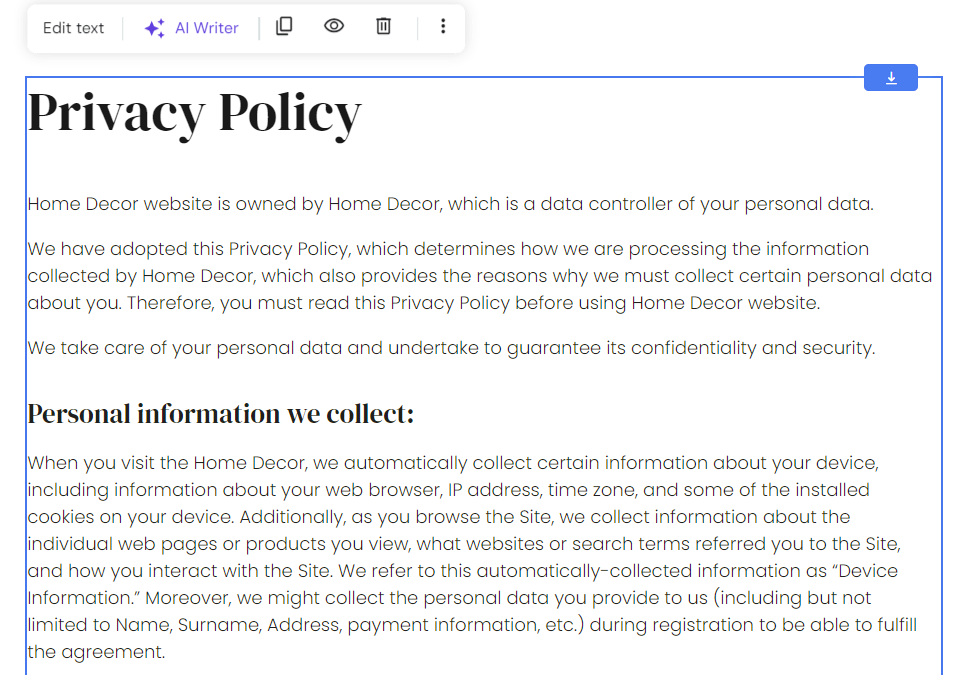
- Once done, click Add page, and our AI will automatically generate the page content. You can customize it by selecting the whole text and clicking Edit text.

- Follow the same steps to create the remaining legal pages.
Adding Legal Pages to the Footer
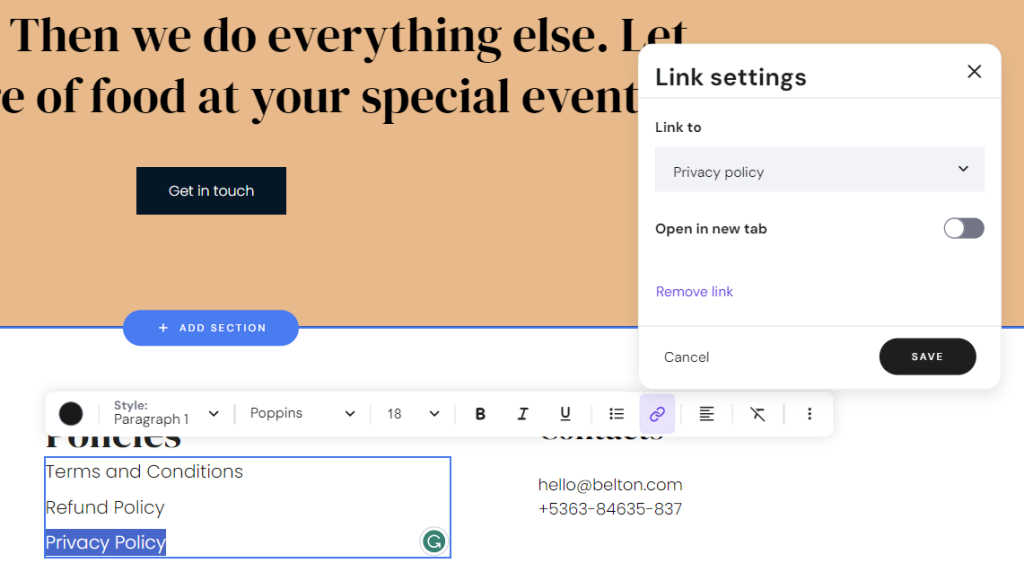
To display links to your legal pages in the footer, go back to the homepage and scroll down to the bottom section. Click the plus (+) icon on the left sidebar, drag and drop the Text element anywhere in the footer area, and insert the titles of your legal pages.
Create a hyperlink by highlighting your intended title and clicking the Link icon. Select the correct page from the dropdown menu and click Save.

If you want to hide the legal pages from the top menu bar, head to Pages and navigation and move them below the Hidden from navigation section.
10. Launch Your Booking Website
At this point, your website is ready for launch. But before publishing your booking site, there are several settings you need to configure:
Provide Your Company Details
Having a catchy business name and stunning logo is crucial to building a memorable brand.
Use Hostinger AI Business Name Generator to find the perfect name for your business and AI Logo Maker to create a bespoke logo in minutes.
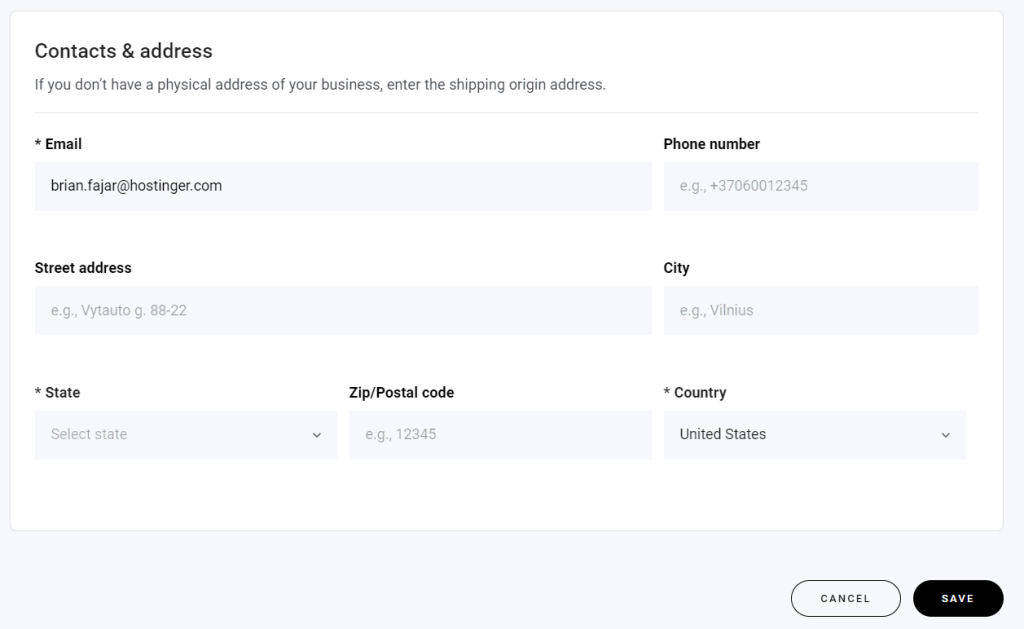
After that, navigate to Store settings → Company information, then enter your brand name and upload the logo. Don’t forget to include your contact details to provide seamless client communication.

Customize the Checkout Page
From the Store settings section, you can also personalize the checkout page to deliver a better shopping experience.
Simply access Checkout to include legal page links you’ve created before, including terms and conditions and refund policy. There are also options to collect customer data through a custom field and choose a language for your shopping cart and checkout page.
Connect Your Domain Name
Head back to the site editor and click Preview to see how your site looks on both desktop and mobile devices. Make sure there are no typos, misplaced images or buttons, and broken links.
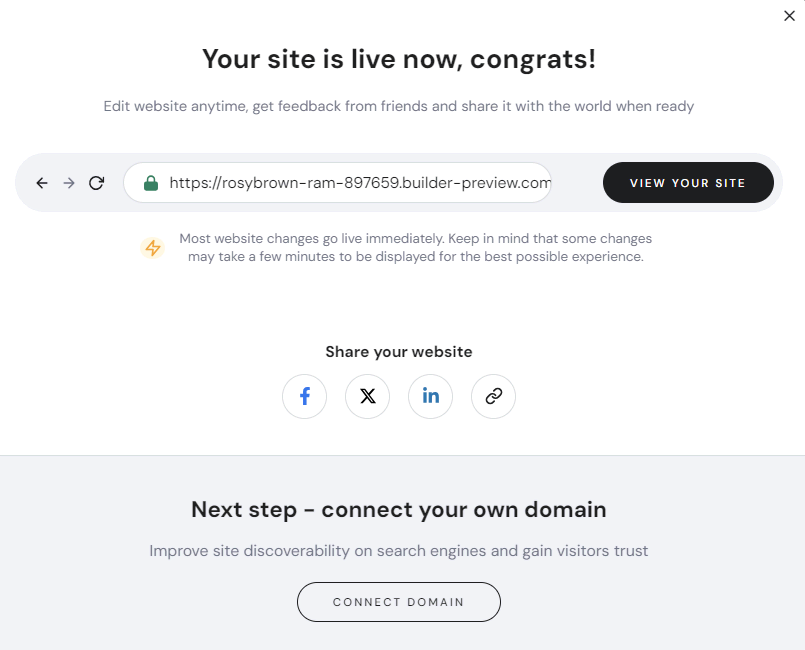
Once everything looks good, exit the Preview mode and click Go Live to publish your booking website.

Next, secure a professional web address to make your site appear more trustworthy. Simply select Connect Domain, and you will be redirected to the Name Your Website page.
Here, you can purchase a new domain or use an existing one from another registrar. However, to claim your free domain name, click the Hostinger logo at the top to access hPanel.
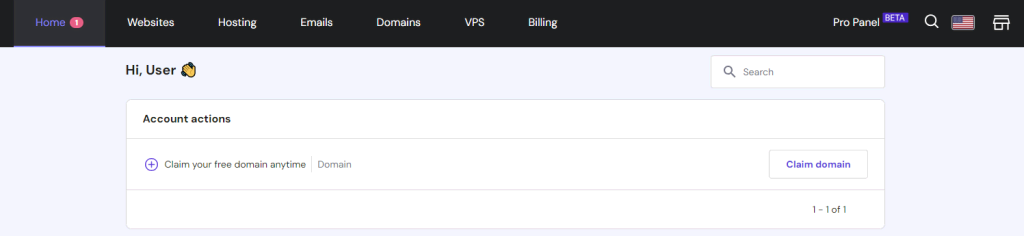
From there, go to Home and choose Claim domain.

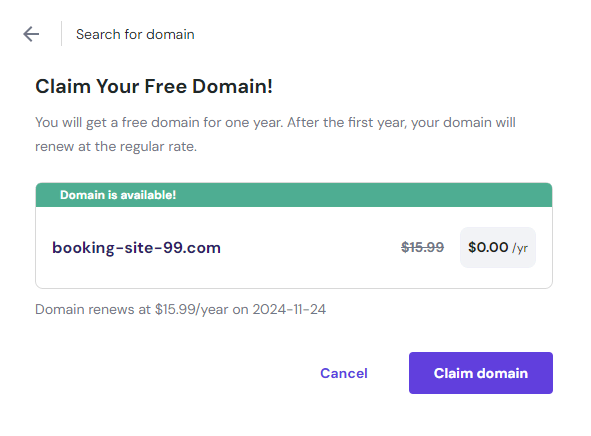
Enter your desired domain name to check its availability. If the address is already taken, consider using an alternative extension. Once you’ve found the right name, select Claim domain once again.

Make sure your contact details are accurate, then finish the registration process. After that, connect the new domain to your booking site by navigating to Websites and clicking Connect domain under your temporary address.
Choose your address from the dropdown menu, press Select, and that’s it – the domain is now connected to your booking site.
Keep in mind that you still have to optimize your website after launch to attract traffic and leads. Popular methods include speeding up your load times, fixing technical SEO issues, and investing in content marketing.
Also, don’t forget to share your booking website on social media platforms like Facebook, X, or LinkedIn to gain more exposure.
Conclusion
Booking websites make lives easier for customers. With just a few clicks, clients can book appointments with business consultants or reserve tables at restaurants.
For service providers, integrating an online booking system eliminates the need for manual data entry during reservations. This provides them with more room for growth and business expansion.
If you don’t possess the necessary knowledge to make a site from scratch, Hostinger Website Builder offers a user-friendly booking site creation:
- Purchase a web hosting plan and register a free domain name.
- Choose a ready-to-use website template and customize it with the drag-and-drop editor.
- Enable bookings and specify your availability schedules.
- Display appointment products on the site and integrate various payment processing platforms into your booking system.
- Launch your booking website.
Next, optimize your site for search engines and engage your target audience with our built-in SEO tools and third-party marketing integrations. To boost conversions, you can also use AI Writer to generate captivating copy for headings and CTA buttons.
We hope this article has provided the DIY booking website guide you’ve been looking for. Don’t hesitate to leave a comment below if you have any questions.
How to Make a Booking Website FAQs
In this section, we will answer some of the frequently asked questions about creating your own booking website.
What Information Should I Include on My Booking Website?
Your booking website should provide service details with clear pricing and explain the booking process, including your working hours and available slots. Plus, include a booking form or contact information, so users can easily reach out to you.
Do I Need Any Coding Skills to Create an Online Booking Website?
No, you don’t need coding skills for booking websites. Many site-building platforms provide a drag-and-drop editor to set up your booking website easily. If you use Hostinger Website Builder, the process is even more straightforward, thanks to its suite of AI tools.
Can I Accept Payments on My Booking Website?
Yes, Hostinger Website Builder allows you to accept various payment methods, including credit cards, PayPal, and Stripe. This way, you can provide a seamless booking experience while also ensuring secure transactions.

