The 20 Best HTML Fonts to Use in 2024

Fonts play a large role in the overall visual appeal of a website. A carefully selected font will help convey the right message and establish branding consistency.
To achieve this, a great web font should be readable and web-safe, meaning it renders well across different devices, browsers, and operating systems.
However, choosing a suitable font is not always so easy. It’s common to come across fonts that are visually appealing but aren’t web-safe or vice versa.
In order to help out, we’ve curated a list of the 20 best HTML web fonts for your website.
Download Complete HTML Cheat Sheet
What Is a Web-Safe Font
Web-safe fonts are fonts that come pre-installed across most operating systems. This ensures that the fonts render as intended when accessed from various devices and browsers.
Most popular examples of web-safe fonts include Arial, Times New Roman, and Helvetica.
What Are the Categories of HTML Fonts
In typography, each font is a member of one of five font families, categorized according to their design similarities. They are:
Cursive
Cursive fonts imitate handwriting, usually having the letters joined together in a looped, flowing manner.
Many people associate this font type with individuality, expression, and calligraphy. It’s best to use this font type for headers, taglines, and blog post titles on your website, rather than the body text. When used as a default font, cursive can be hard to read.
Fantasy
The Fantasy font family generally features decorative attributes present on each letter. Popular among works of fiction, typefaces from this font set can help instantly communicate their genre and immerse the audience.
For example, this font category is widely used in fantasy and sci-fi movies such as Star Wars, Harry Potter, and Frozen.
Serif
The most prominent style attribute of serif fonts is the presence of small, additional strokes by the edges of the letters. While initially used for ink printing purposes, the font style is now associated with a sense of formality and elegance.
Websites mainly use Serif for body text, as it is highly legible and helps readers quickly skim written content.
Popular Serif fonts include Times New Roman, Cambria, and Garamond.
Sans-serif
As a counterpart to the serif font category, Sans-serif fonts do not display additional strokes attached to their letters.
Most fonts from this family feature similar widths, appearing both modern and minimalistic.
Sans-serif fonts are legible in any size, making the typefaces a great choice for both print content and digital use.
Monospace
Each letter and symbol found in Monospace fonts are of the same width.
Since the fonts are consistent and easy to distinguish, they are often the default font for typewriters and computer terminals.
20 Best Web-Safe HTML Fonts
Below are 20 web-safe HTML font options that you can apply to your content.
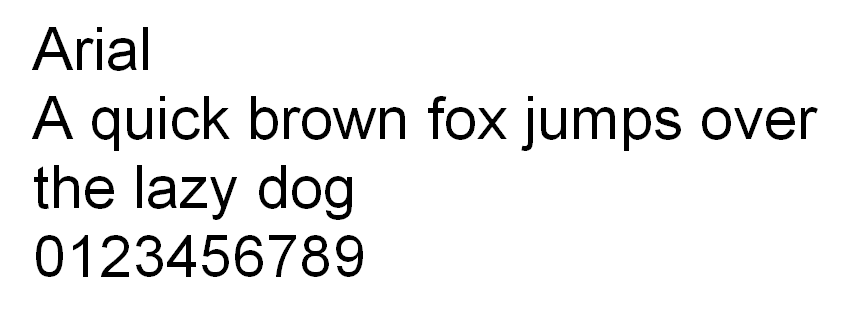
1. Arial

Arial is a versatile sans-serif font with a contemporary feel. Each letter is thick and sturdy, achieving a clean and minimal look.
Arial has been a staple screen font due to its readability when scaled to any size. In fact, it is the default font for Google Docs.
Other than that, this typeface is also popular in printed media such as newspapers and advertisements.
Overall, if you’re looking for a classical font that will be suitable for most websites, Arial is a great choice.
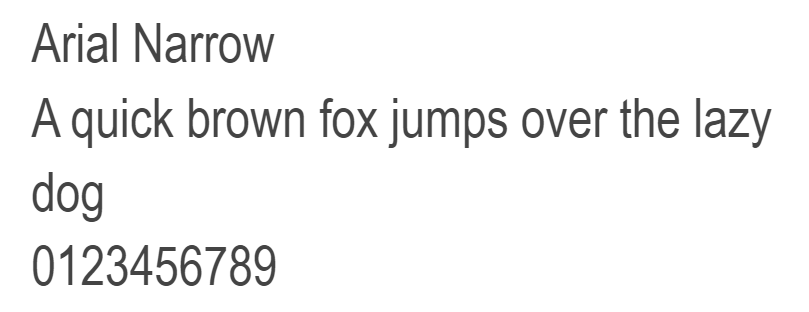
2. Arial Narrow

Arial Narrow is one out of 38 styles of the Arial font family. Compared to the original typeface, this style offers a much more sleek design.
Letters appear narrow and condensed, with little space between them. This makes Arial Narrow a great choice for minimalistic websites.
Great font-pairing options include bolder sans-serif typefaces such as Verdana and Geneva.
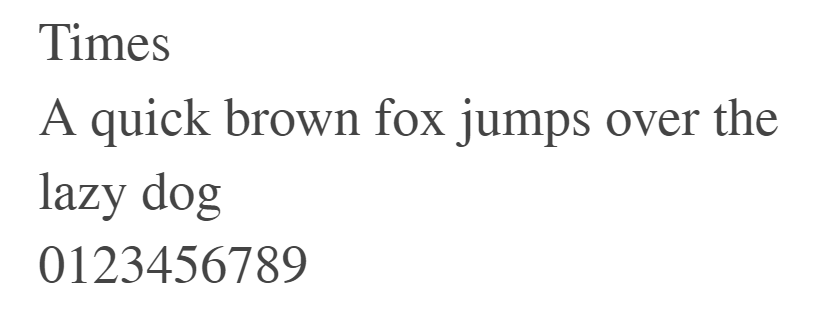
3. Times

Times is a highly legible serif font due to its visible contrast and condensed style.
People tend to be familiar with this font as it’s found in a variety of media, from books and messaging apps to commercial publishing projects.
Originally, Times was primarily used in printed media such as newspapers, becoming associated with journalism and academic writing ever since.
Therefore, this font is the perfect choice to create a familiar and formal feeling on your website.
Additionally, this font is suitable for websites with long blocks of text, such as online newsrooms and blogs.
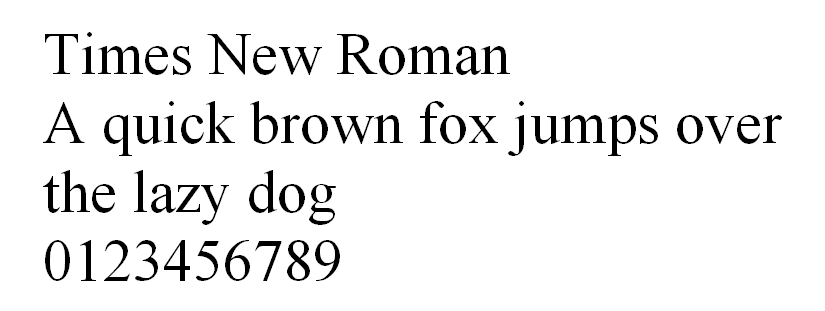
4. Times New Roman

Times New Roman is a variation of the Times font from the serif font type.
It is a popular text typeface widely used in printed media such as magazines and books but also a very popular font in HTML due to its versatility and legibility.
With its professional font style, Times New Roman has become the favorite choice for formal content found in news publications and educational websites.
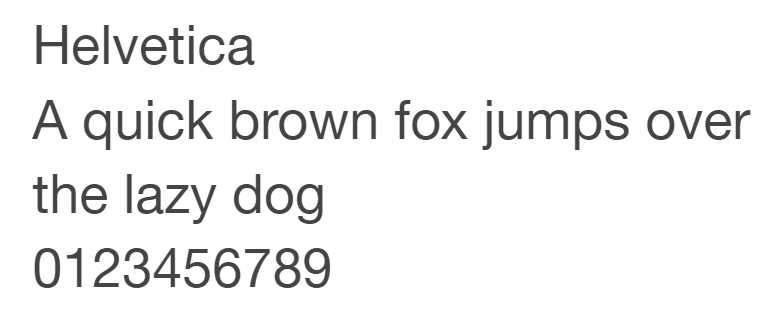
5. Helvetica

Helvetica is a versatile HTML font as its clean design is suitable for any type of display.
It’s a popular sans serif typeface used by many renowned brands. For example, Jeep, Microsoft, Motorola, and BMW use this font for their logos.
Other than that, the U.S. government also uses Helvetica on its tax forms.
Furthermore, this font type is designed for small size uses such as text displayed on e-readers and mobile devices.
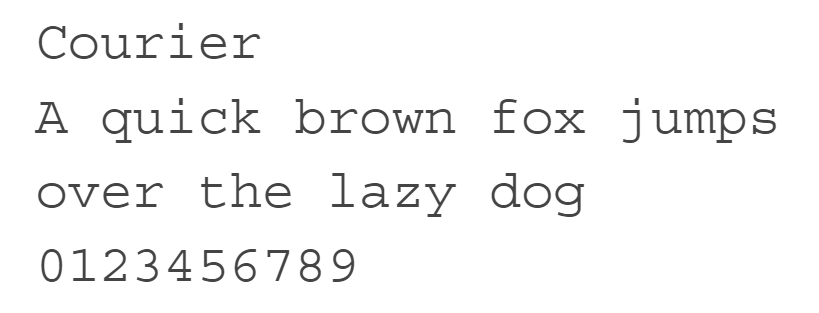
6. Courier

Courier is the most famous font in the slab serif classification – all operating systems come prepackaged with it.
This HTML font has been a standard for movie screenplays as well. Therefore, if your website is related to film, definitely consider adding Courier to your site design.
However, since this font is classified as decorative, it’s best to limit its use to headers and titles.
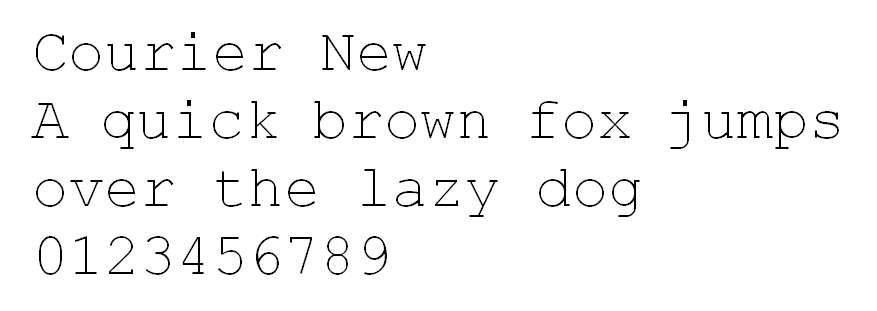
7. Courier New

This font is a thinner, more legible alternative to Courier. For that reason, electronic devices primarily feature Courier New.
In addition, this font is also classified as a typewriter face, looking great on websites with old-school designs.
Courier New is available in four styles – regular, italic, bold, and bold italic.
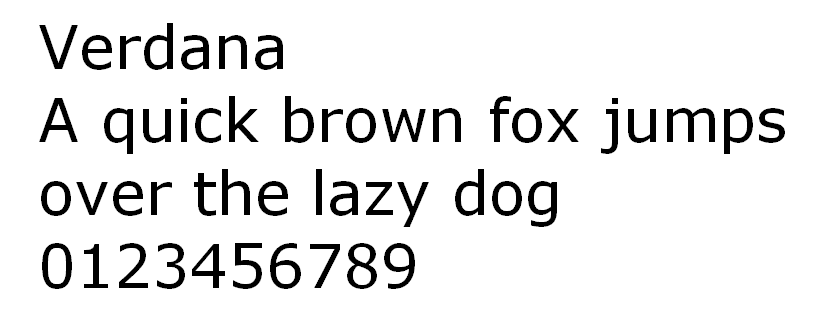
8. Verdana

Verdana is an excellent on-screen font due to its readability in small size and when displayed on low-resolution screens. This is primarily due to its generous width and spacing between characters.
However, this typeface is not limited to on-screen typography. For example, the famous furniture brand IKEA uses Verdana for both its website and its printed catalogs.
If you’re looking for an HTML font with great readability, this font is a great choice.
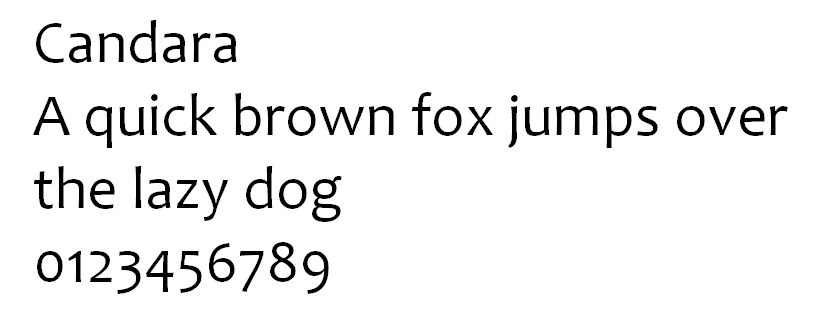
9. Candara

Candara was first brought to the mainstream by the Microsoft Vista OS to improve readability on LCD displays.
This typeface is highly readable due to the generous spacing between characters, making it a perfect display font.
Moreover, Candara achieves a contemporary look thanks to its curves and open forms. This font is suitable for informal typographic settings such as blog post titles and taglines on websites.
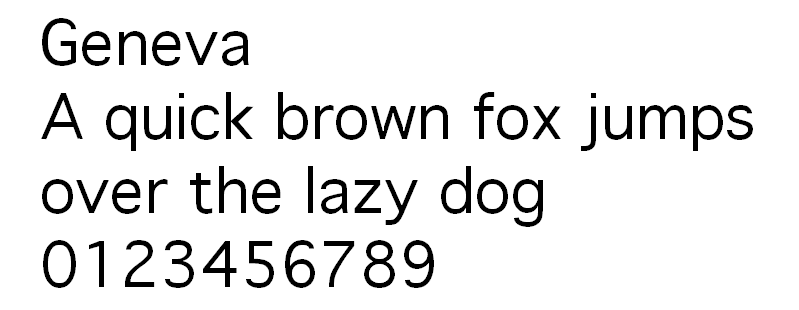
10. Geneva

Geneva offers a clean and modern look due to its consistent length, width, and spacing.
The font is versatile and widely used for both display and body text. The bold colors and slim strokes make this font legible in any size – it offers generous spacing with consistent length to ensure readability.
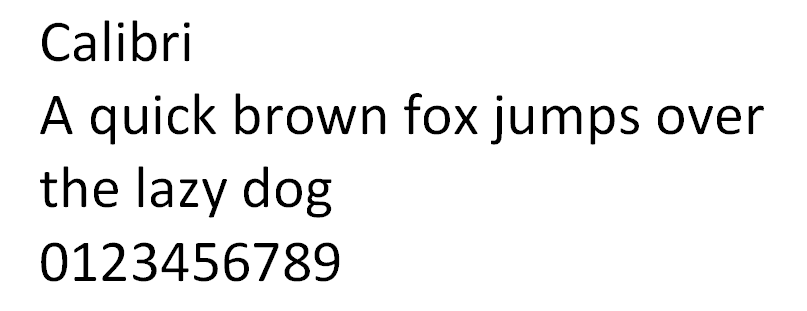
11. Calibri

Calibri is a widely used and popular typeface. It is a default font for various well-known software such as the Microsoft Office suite and Google Docs.
This font primarily comes off as modern and warm due to its rounded lines and clean style.
Additionally, Calibri works in a wide variety of text sizes. It is highly legible and suitable for both digital and screen displays.
Thanks to its clean design, this font fits all types of websites.
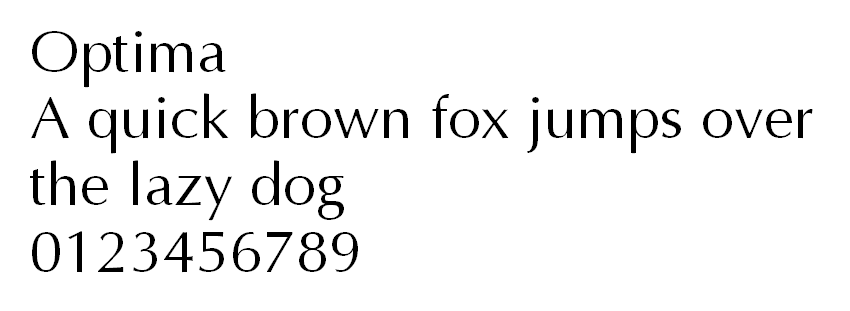
12. Optima

Optima finds its inspiration in classical Roman capital letters. It is used to convey elegance with its generous spacing and complementary strokes.
With Optima, you also have the option to define the spacing between each character.
While all the spacing variants are readable, setting the spacing wider will better complement this font.
Optima is best for display usages as found in logos for high-end brands like Estée Lauder and Marks and Spencer.
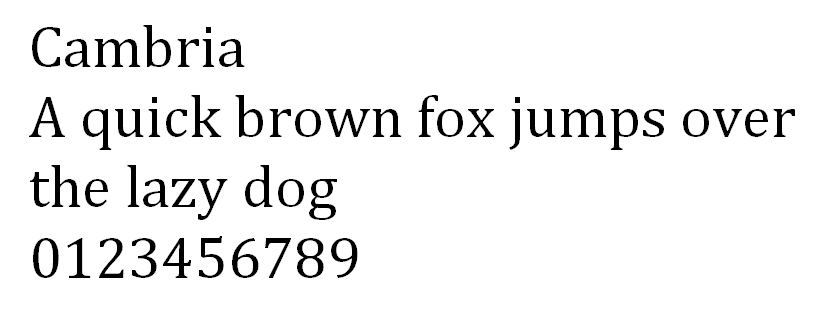
13. Cambria

With very even spacing and proportions, Cambria was designed for a great on-screen reading experience, even when displayed in small sizes.
This font is highly legible thanks to its horizontal serifs, which greatly emphasize the endings of each stroke.
Additionally, Cambria is very versatile. You can combine its different font styles and use the font for headers, titles, and body text.
This font comes in regular, bold, italic, and italic bold variations.
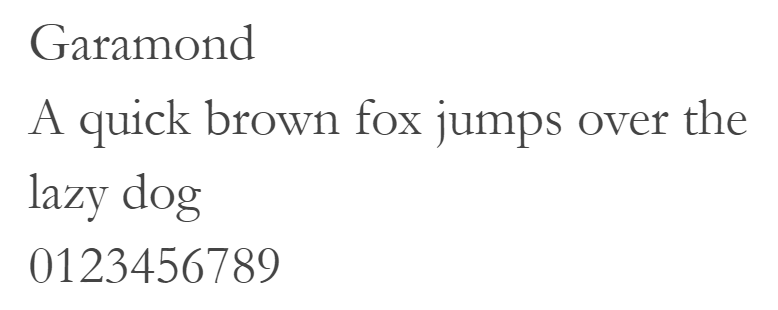
14. Garamond

Garamond is classified as an old-style serif.
It is a classical font type widely used in both print and digital displays, including Dr. Seuss’s range of books, Harry Potter volumes, and the Google logo.
This font is best for adding an antique yet timeless nuance to your website.
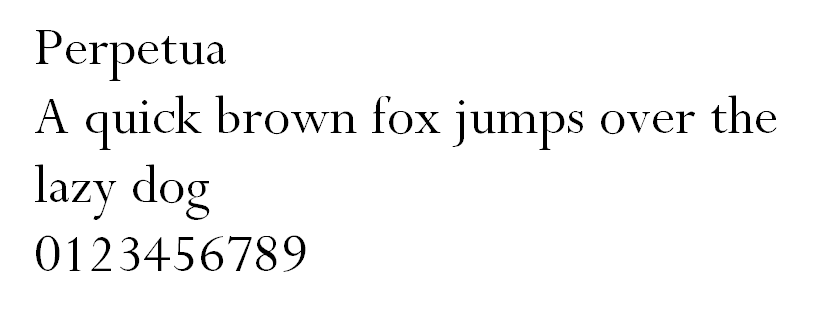
15. Perpetua

Perpetua is formal, classic, and elegant. The font was created by an English sculptor who was influenced by monuments and memorial lettering.
This font’s characteristics encouraged Penguin Classics and the University of Pennsylvania to feature Perpetua in their publications.
All in all, an educational or informational page can benefit greatly from this font.
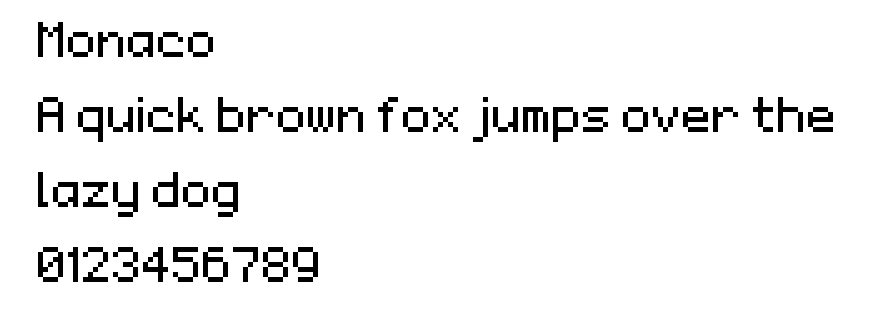
16. Monaco

Monaco is the font found on macOS X’s Terminal and Xcode apps.
This font is a member of the monospace family group and features an emphasized, pixelated design.
Due to its distinctive style, Monaco is best used in the decorative text of websites about coding or gaming.
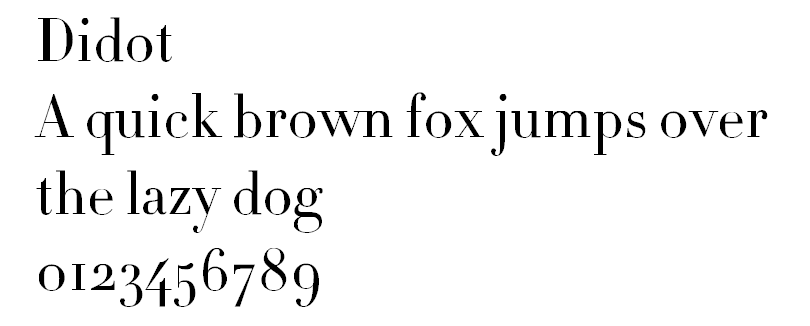
17. Didot

Didot is a neoclassical font – it carries a classic design with a modern twist to it.
The font’s unique design can be found on CBS News and The Late Show with Stephen Colbert.
This typeface is known for its high contrast and increased stress, making it stand out. If you’re looking for a display font for your website’s heading, tagline, or titles, consider Didot.
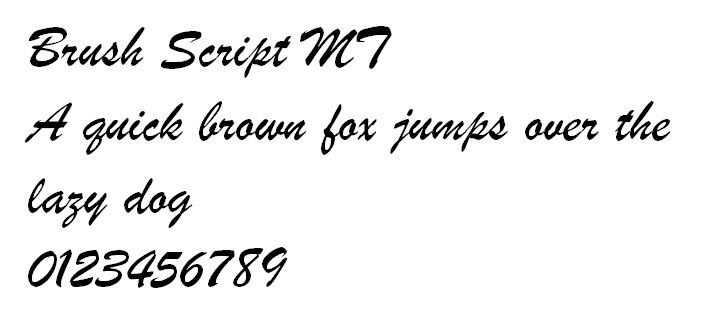
18. Brush Script

Brush Script is a modern-looking script font that’s informal and casual.
It features a calligraphy style based on handwriting techniques. Because of that, Brush Script MT translates into a beautiful yet readable display font for your site.
This font is great for landing pages and newsletter pop-ups on websites. Due to the nature of its elements, make sure to use this font sparingly and in large size.
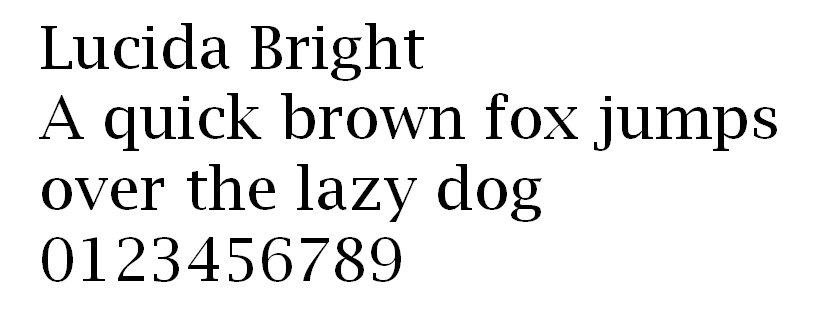
19. Lucida Bright

Lucida Bright is classified as a slab serif type. It is one of the Lucida font versions with more contrast.
The narrow typeface allows for the effective use of space and can be great for business reports, documentations, or magazines.
A famous user of this typeface is the Scientific American magazine.
20. Copperplate

Copperplate belongs to the monotone group and features capital letters only. It is best used as a display font for business cards and letterheads.
On a website page, this font can be a great option for headers and titles.
This typeface became famous after Who Wants To Be A Millionaire used the font in its trademark.
Dishonorable Mention: Comic Sans

Comic Sans was based on lettering from comic magazines and was intended to be friendly and casual.
However, this typeface is considered unprofessional and child-like by many. There is even a community that supports banning Comic Sans as a font.
The reason this font is displeasing to the eye is because of its poor management of visual consistency. The letters lack uniformity in spacing, width, and height.
Why Should You Use an HTML Web Font
Using an HTML web font is crucial for your web design. It ensures the text on your website is consistent throughout all devices.
Without an HTML web font, you risk losing visitors since your fonts can render as unreadable symbols when accessed from unsupported devices.
Here are some reasons as to why you should use an HTML font for your website:
- Consistent design. An HTML web font makes sure your chosen font is rendered properly throughout any browser and device.
- Fallback font. If your preferred font doesn’t load correctly on a person’s browser, HTML web fonts will fall back to a default font found on the person’s device.
- No download. You can easily embed HTML fonts from a web-safe font provider like Google Fonts to your HTML document.
How to Add HTML Fonts in WordPress
There are a couple of ways you can add HTML fonts in WordPress. In this section, we’ll go over two popular methods:
How to Add HTML Fonts Manually
Adding fonts manually is a great option if you want to avoid plugins or wish to add a custom font to your WordPress site.
First, select and download a custom font from a web font provider such as Adobe Fonts, TypeNetwork, or Fonts.
Once you’ve made a choice, convert the font into a web-friendly format. You can use the Webfont Generator to achieve this.
After you’ve downloaded the file, upload it to the wp-content/themes/your-theme/fonts directory.
Adding fonts manually using HTML can be a challenge since the HTML <font> tag is a deprecated font tag in HTML5. Instead, people now use CSS properties to change font-family properties, color, face, and other font attributes.
A popular method to further style your font is using inline CSS. It adds styles to a single HTML element with a CSS style attribute.
Here is an example of what inline CSS may look like as an HTML element:
<h1 style=”color:red;”>Inline CSS in Red</h1> <p style=”font-family:Calibri; color:yellow;”>This is a paragraph in yellow text color.</p>
Manually adding HTML can be confusing and overwhelming for beginners. Therefore, learning the basics of CSS and HTML can be helpful.
How to Add HTML Fonts Using Plugins
There are plenty of plugins available to add HTML fonts to your WordPress website. However, we’ve narrowed it down to the two most popular options.

Easy Google Fonts will automatically pull fonts from the Google Fonts directory. This plugin also works with any WordPress theme.
Start by installing and activating the plugin. After that, navigate to Appearance -> Customize on your WordPress admin dashboard.
From there, select Typography -> Default typography, and you’ll be presented with text elements such as headings and paragraphs.
Select the element you want to style. Navigate to the Font family tab and click on the dropdown menu to choose a font.
Once you’ve selected the font, you can continue styling the weight and style, font size, and color attribute while seeing real-time changes.
After you’re satisfied with the result, click Publish.

With this plugin, upload any custom font, and UAF will automatically convert it into a web-safe font.
Once you’ve installed the plugin, the Use Any Font tab will appear on your WordPress admin bar. Click on it and activate your API key.
After the verification is complete, add your .ttf, .otf, and .woff font files and click upload to let UAF convert the custom fonts into web-safe fonts.
Additionally, UAF is also compatible with Flatsome for live font customization on Flatsome Themes.
Conclusion
Using an HTML web font will make your site look consistent throughout different devices. Additionally, it will help create a professional, formal, or elegant look for the website, depending on the font used.
In this article, we’ve provided the 20 best web-safe fonts to help with your decision. Let’s recap some of the choices:
- Arial – a classical font that can be used in all types of websites.
- Times New Roman – an excellent option for news and educational websites.
- Cambria – a versatile option that comes in regular, bold, italic, and italic bold variations.
- Monaco – if you have a website about coding or gaming, it is a great font for decorative texts.
Keep in mind that each font has a unique flair, so make sure to choose one that is both legible and representative of your brand.








Comments
February 01 2020
What type of font you use in this post, please?
February 03 2020
Hey Attila, The font is Georgia. :)
August 26 2020
useful post
September 09 2020
COMIC SANS FOR LIFE
November 13 2020
I'm a beginner the steps I can't follow up. please help
February 02 2021
Hi there! If you're using WordPress, try checking over here ;)
November 23 2020
Love your page design ♥️
November 24 2020
You should also consider people with reading difficulties such as Dyslexia; Comic Sans is known to be a good font for these people owing to its use of irregular geometry.
February 09 2021
That's a great thought!
October 04 2021
Is there any way to use a small font size in questions or answers? That is, for the purpose of minor and possibly irrelevant information? I've checked the Markdown syntax but couldn't find anything. However, I feel I've seen it on the site somewhere...I have seen a website Anchor Fonts in which I see very different types of font styles but I can't find the smallest font in this very type of font but....... https://anchorfonts.com/dino-font/
October 05 2021
Hi, you can use the style attribute in HTML code to make the font smaller :) You can find how to use it here.