WordPress Breadcrumbs – A Comprehensive Guide to Add Breadcrumbs to Your WordPress Site
User experience, search engine optimization, and dwell time are essential factors to maintain a successful WordPress website.
When visitors enter a website and can’t easily find the information they’re looking for, they’ll leave and look for a site that can meet their needs.
Therefore, for eCommerce sites, providing an easy way for customers to locate similar products and navigate between sections will improve their user experience and conversion rates.
Using breadcrumbs is an effective method of improving navigation and WordPress SEO. WordPress breadcrumbs show the relationship between pages or pieces of content on your site, helping your visitors and search engine crawlers understand the site’s structure.
You can use breadcrumbs on your site by choosing one of these three methods: manually, using themes, or plugins. You’ll find guides for all three in this article to make the process easier.

What Are WordPress Breadcrumbs Navigation Links
WordPress breadcrumbs refer to navigational links at the top of a page or post. They show site users their present location on the website by displaying the categories leading to the page they are currently on.
In addition to that, they create a trail that visitors can use to navigate back to the home page.
However, breadcrumb navigation links are not exclusive to WordPress sites – you can find them on other websites. Take a look at our knowledge base:
In the example, All Collections > Getting started > How to create a website? are links to the pages that lead to that post.
Instead of searching for other articles or clicking the back button, website visitors can simply click on Getting Started or other breadcrumbs to find more information about the topic.
Why Use WordPress Breadcrumbs
Breadcrumbs are divided into three categories:
- Attribute-based breadcrumbs. Usually found on eCommerce sites, showing product attributes users searched for. Example: Home > T-shirts > Blue T-shirts.
- Hierarchy-based breadcrumbs. These show visitors their location in the site structure and how many pages away from the root page they are. Example: Home > Tutorials > How to start a blog.
- History-based breadcrumbs. Serve a similar purpose to your browser history, showing pages in the order you accessed them. Example: Home > Previous page > Current page.
Regardless of the category, adding breadcrumbs to WordPress can enhance user experience, improve SEO, and reduce bounce rate.
Enhance User Experience
Breadcrumbs provide an easy way to navigate your site, which is especially important for first-time users. The navigational links eliminate the need to use the browser’s back button or do several searches.
Great user experience keeps site visitors happy and increases their dwell time on your website, exposing more of your content to them.
Improve SEO
Besides improving navigation, breadcrumbs are also useful for search engine optimization. Search engine crawlers use breadcrumb navigation links to understand your site’s structure and index web pages more accurately.
Google even shows breadcrumbs on its result page to help users understand if the page is relevant to their search:
Reduce Bounce Rate
Bounce rate refers to the percentage of visitors who access a website and leave right after instead of exploring other content within the site.
If the web page they access doesn’t provide them with what they need, breadcrumbs guide them to other parts of the website. For example, if users don’t find the blue T-shirt they are looking for, they can easily explore other categories or find a related product.
Thus, it is less likely that they’ll leave for another website or go back to search engine result pages.
How to Add Breadcrumbs in WordPress
There are three ways to add WordPress breadcrumbs to your site: manually, using themes, or plugins.
Adding WordPress Breadcrumbs Manually
The manual method is great for people who are comfortable with coding and want more creative control over how the breadcrumbs are displayed on their WordPress site.
To enable WordPress breadcrumbs manually, you will need to add a function to your functions.php file.
To access the file, use the File Manager on your web hosting control panel or connect via FTP. For this tutorial, we are going to use Hostinger’s File Manager.
- Log in to your hPanel.
- Click on Hosting, then find and select your domain name.

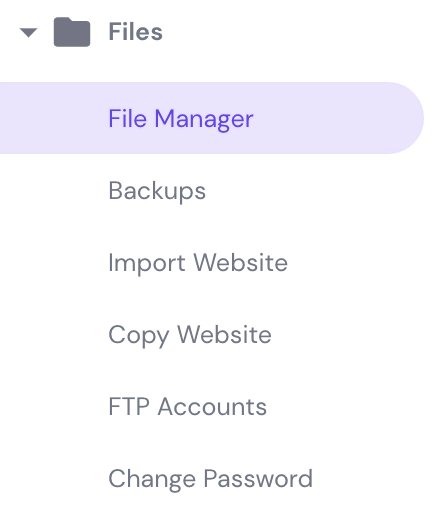
- Scroll down to the Files section and click on File Manager.
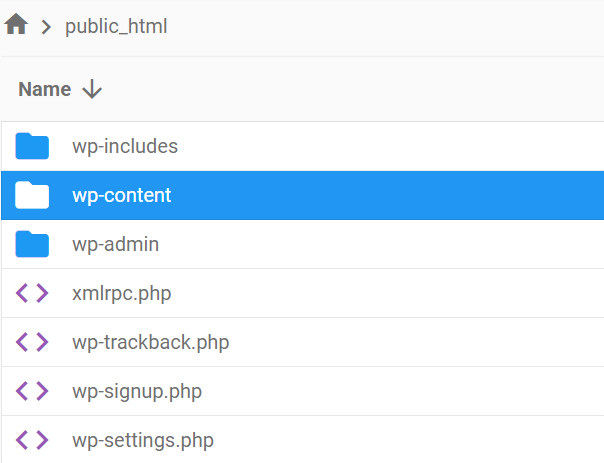
- Click on the public_html folder and then on the wp-content folder.
- Click on the themes folder.
- From the list of available theme files, click on the theme you are using.
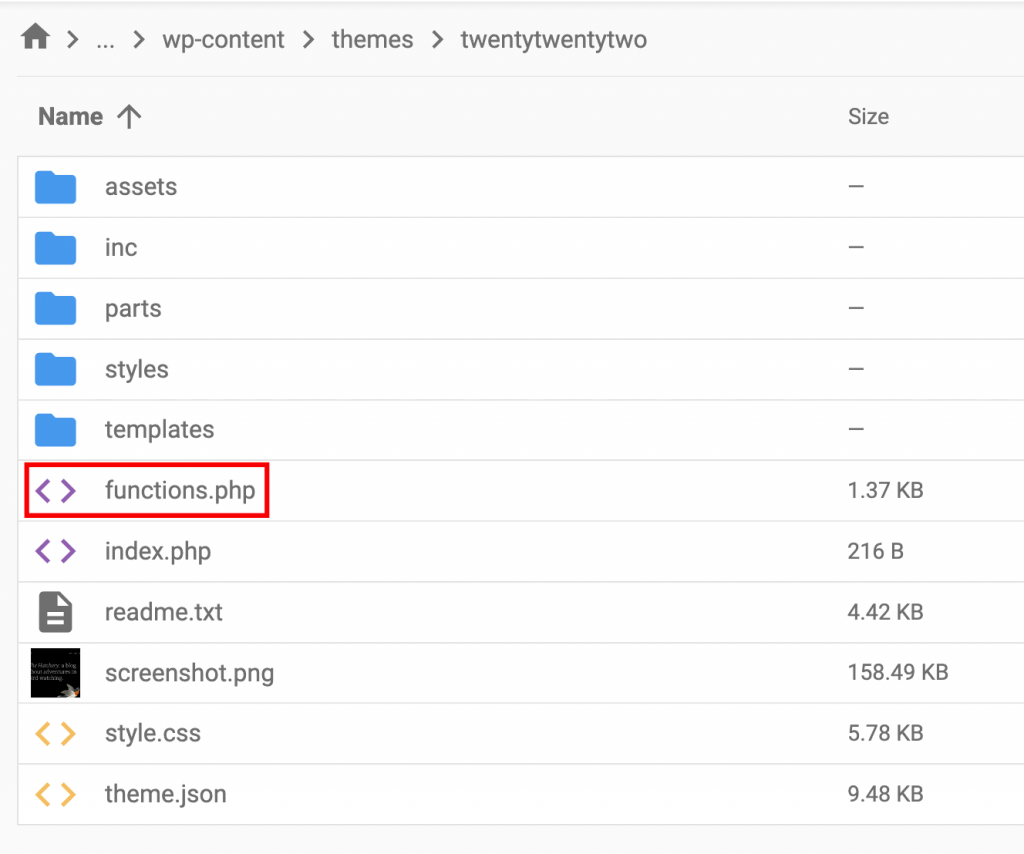
- Scroll down and click on the functions.php file.
- The code editor will appear. Add your desired breadcrumb function and click the Save button.
- Finally, call the template files function where you want the breadcrumbs to appear on your website. If you want it to appear on top of all your posts, call it in the single.php file. It’ll look like this:
<div class="breadcrumb"><?php get_breadcrumb(); ?></div>

Adding WordPress Breadcrumbs From a Theme
Adding WordPress breadcrumbs by installing a theme with breadcrumb functionality is a great method for those starting a new website or doing a website redesign.
To activate the breadcrumb functionality, you must first install and activate the theme. Several themes already come with a built-in breadcrumb feature, such as Astra and OceanWP.
Theme Stats:
- Downloads: 1,000,000+
- Rating: 5/5
- Notable features: breadcrumbs, customization options, WooCommerce ready, widgets
- Price: freemium
Astra is a beautiful and lightweight WordPress theme that provides an effortless way to add breadcrumbs to WordPress websites.
To add breadcrumbs to your site using Astra, follow these steps:
- On your WordPress dashboard, hover over Appearance and click on Customize.
- Click on the Breadcrumb tab.

- Choose where you want your breadcrumbs to appear by clicking on one of the options from the Position drop-down menu.

- Customize the breadcrumb styling options according to your liking.

- Click on the Publish button to save your changes.
Other than the breadcrumbs, this theme also offers the following features:
- Customization options. Customize your theme’s design with different layouts, a dedicated sidebar, and numerous fonts.
- WooCommerce ready. It works seamlessly with WooCommerce, offering features such as a product quick-view and drop-down cart functionality.
- Widgets. It provides the business address, info list, and social icons widgets.
Astra is available for free with limited features. For more advanced options, it offers three premium plans: Astra Pro at $47/year, Essential Bundle at $137/year, and Growth Bundle at $187/year.

Theme Stats:
- Downloads: 700,000+
- Rating: 4.9/5
- Notable features: breadcrumbs, WooCommerce integration, extensions, page builder plugin compatible, translation ready
- Price: freemium
OceanWP is a fast-loading WordPress theme with a shortcode to add breadcrumbs to WordPress websites.
Here is a step-by-step guide on how to add breadcrumbs to this WordPress theme:
- On your WordPress dashboard, hover over Appearance and click on Widgets.

- Scroll down the list of Available Widgets. Click on the Text widget drop-down menu, select the position you want, and click Add Widget.

- Insert [oceanwp_breadcrumb].

- Modify the WordPress shortcode parameters – class, color, and hover color – according to your liking.

- Click the Save button when you are finished.
As seen in step number four, there are three shortcode parameters:
- Class. It refers to the custom CSS class you use.
- Color. Use it to set the color of the breadcrumb text.
- Hover color. The color people will see when they hover over the breadcrumbs.
In the example above, we have added a custom class with blue color and black hover color. The HEX color code for blue is #0003FE, while the color code for black is #000000.
Besides breadcrumbs, the OceanWP theme also has the following features:
- WooCommerce integration. It is eCommerce ready, with built-in features such as native cart popup and product quick view.
- Extensions. It provides extensions to extend your site’s capabilities, such as Custom Sidebar, Cookie Notice, and Posts Slider.
- Page-builder compatible. It works seamlessly with numerous drag-and-drop page builder plugins, such as Thrive Architect and Brizy.
- Translation ready. OceanWP supports multilingual translation, including right-to-left languages.
The free version of OceanWP is available with limited features. Its premium plans are Personal, at $39/year for one site, Business, at $79/year for three sites, and Agency, at $129/year for 25 sites.
Adding WordPress Breadcrumbs With a Plugin
If your theme lacks built-in functionality, use a plugin to add breadcrumbs to the site. There are several options to choose from on the WordPress directory, but we selected the four best WordPress plugins for adding breadcrumbs to your website.
Plugin Stats:
- Downloads: 5,000,000+
- Rating: 4.8/5
- Notable features: breadcrumbs, keyword optimization, unique data structure, Google page preview, readability measurement, canonical links
- Price: freemium
Yoast SEO is one of the most popular search engine optimization plugins for WordPress. In addition to that, this SEO plugin comes with built-in breadcrumb support.
Enabling breadcrumbs on your site using Yoast SEO is a straightforward process. After you install and activate the plugin, follow these steps:
- On your WordPress admin dashboard, hover over Appearance and click on Theme Editor.
- Copy the following code snippet:
<?phpif ( function_exists( 'yoast_breadcrumb' ) ) {yoast_breadcrumb( '<p id="breadcrumbs">','</p>' );}?>
- Edit your single.php file to add breadcrumbs in your blog posts, or edit your header.php to add them to your entire website. Avoid editing the functions.php file as it may cause problems.

- Paste the breadcrumbs code snippet at the end of your desired file and click the Update File button to save your changes.

- Hover over SEO on the WordPress dashboard navigation bar, click Search Appearance, and click on the Breadcrumbs tab. Then, customize your Breadcrumbs settings.

- Scroll down and enable breadcrumbs on your theme.
- Click on the Save changes button.
Future theme updates may cancel the changes you make. To solve this problem, use a child theme.
If you don’t want to use a child theme, try getting help from your theme developer.
In addition to breadcrumb navigation, here are other features you get by using Yoast SEO:
- Keyword optimization. It checks whether you are using the required keywords often enough within your content and whether you placed them correctly.
- Unique data structure. Yoast SEO strings together information such as type of page, type of content, and content creator. This allows a search engine to retrieve information in the most convenient way.
- Google page preview. Its snippet editor shows you what your post or page will look like on Google’s search results page.
- Readability measurement. The Yoast SEO plugin helps you improve your content’s readability based on research.
- Canonical links. Use this feature to avoid duplicate content issues – situations where multiple URLs showing the same content confuse search engines.
The Yoast SEO plugin has a free version with limited features. The premium version starts at $89/year.
[DOWNLOAD]
Plugin Stats:
- Downloads: 900,000+
- Rating: 4.7/5
- Notable features: WordPress widget, Schema.org’s BreadcrumbList compatible, compatible with popular WordPress plugins
- Price: free
Breadcrumb NavXT is the upgraded version of Breadcrumb Navigation XT. It generates location-based breadcrumbs for your website.
After installing and activating the plugin, use these steps to add breadcrumbs:
- On your WordPress dashboard’s navigation menu, hover over Appearance and click on Widgets.
- Find the Breadcrumb NavXT widget on the list of Available Widgets.

- Drag the Breadcrumb NavXT widget to the position of your choice.

- Make sure to fill in the required fields, adjust the widget settings, and click the Save button.
Another way to add breadcrumb navigation links using Breadcrumb NavXT is by adding the following code snippet to your theme’s template files:
<div class="breadcrumbs" typeof="BreadcrumbList" vocab="https://schema.org/">
<?php if(function_exists('bcn_display'))
{
bcn_display();
}?>
</div>
The plugin also offers several other features for users to optimize their sites:
- WordPress widget. Add breadcrumbs through the WordPress widget settings page without editing your template files.
- Schema.org BreadcrumbList compatible. Applying schema markup to your breadcrumbs allows search engines to understand your website and its content better.
- WPML and Polylang compatible. It works seamlessly with the WordPress Multilingual Plugin (WPML) and Polylang for translating your site into multiple languages.
- bbPress compatible. Breadcrumb NavXT works smoothly with bbPress, the forum software developed by the creators of WordPress.
- BuddyPress compatible. It works well with BuddyPress, a plugin for building community websites using WordPress.
Breadcrumb NavXT is available for free.
[DOWNLOAD]
Plugin Stats:
- Downloads: 9,000+
- Rating: 4.6/5
- Notable features: breadcrumb separator, wrap before and after HTML tags, home text, or URL
- Price: free
If you plan to set up an online store using WooCommerce, the WooCommerce Breadcrumbs plugin is a great choice for adding breadcrumbs to your website’s product pages.
After you install and activate the plugin, follow this guide to add breadcrumbs:
- On your WordPress admin dashboard, hover over Settings and click WC Breadcrumbs.
- Customize your breadcrumb links’ general settings.

- Make sure you check the Enable breadcrumbs box.

- Click the Save changes button.
This plugin offers several features for adding breadcrumbs to WordPress sites:
- Breadcrumb separator. Customize the character you use to separate one breadcrumb from another.
- Wrap before and after HTML tags. Create the opening and closing HTML tags to wrap before and after all of your breadcrumbs.
- Before and after HTML tags. Decide on the opening and closing HTML tags to wrap before and after each individual breadcrumb.
- Home text and URL. Customize the text for your site’s home page and its URL.
The WooCommerce Breadcrumbs plugin is available for free.
[DOWNLOAD]

Plugin Stats:
- Downloads: 10,000+
- Rating: 4.4/5
- Notable Features: custom front text, custom separator text, custom script functionality, translation-ready
- Price: freemium
Breadcrumb is another WordPress plugin to set up breadcrumb navigation links on your site effortlessly.
Here is the guide on how to add breadcrumbs in WordPress using Breadcrumb:
- On your WordPress admin dashboard, click on Breadcrumb.
- Use the general settings available on the Options tab to customize your breadcrumbs.

- If you want, build your own breadcrumb by clicking on the Builder tab.

- Modify the breadcrumb style on the Style tab.

- Click on the Custom Scripts tab to enter custom CSS and JS.

- Once you are done, click on the Help & Support tab to copy the shortcode.

- Hover over Appearance on your WordPress dashboard’s navigation menu, click on the Theme Editor, and find the header.php file.

- Paste the shortcode at the end of the file and click the Update File button.

For managing the breadcrumb settings, this plugin also offers:
- Custom front text. Show custom prefix text before the start of the breadcrumbs.
- Custom separator text. Change the text separating one breadcrumb from another.
- Word link text limit. Set a limit for the word or character count on the link text.
- Custom script functionality. Incorporate custom CSS and JS with this feature.
- Translation ready. Present your breadcrumb navigation links in various languages.
The Breadcrumb plugin is free, but upgrading to premium unlocks extra features. There are three types of premium licenses: Starter at $9/year, Developer at $29/year, and Business at $49/year.
[DOWNLOAD]
Conclusion
WordPress breadcrumbs are navigational links located at the top of a web page to improve user experience, SEO, and reduce bounce rate.
There are three ways to add breadcrumbs in WordPress:
- Manually, which requires using the file manager on your web hosting control panel or connecting via an FTP client.
- Using themes with built-in breadcrumb features, such as Astra and OceanWP.
- Using plugins like Yoast SEO, Breadcrumb NavXT, WooCommerce Breadcrumbs, or Breadcrumb.
We hope this article made it easier for you to add breadcrumbs to your site. Let us know in the comments which method you chose.